Questo tutorial definirà il processo per esportare i dati della tabella HTML in Excel utilizzando JavaScript.
Come esportare la tabella HTML in Excel utilizzando JavaScript?
Per esportare una tabella da un HTML a un foglio di calcolo Excel, utilizzare la libreria JavaScript ' FoglioJS ”. Fornisce funzionalità per leggere, modificare ed esportare fogli di calcolo mentre si lavora nei browser web.
Aggiungi la seguente fonte del ' FoglioJS 'Libreria JavaScript in
< tipo di sceneggiatura = 'testo/javascript' src = 'https://unpkg.com/ [e-mail protetta] /dist/xlsx.full.min.js' > copione >
Proviamo un esempio per esportare una tabella HTML con i dati in un foglio di calcolo.
Esempio
Innanzitutto, crea una tabella nel file HTML, utilizzando
< id tabella = 'tblToExcl' confine = 'Due' >
< testa >
< th > Id th >
< th > Nome th >
< th > Grado th >
< th > Rotolo# th >
< th > Età th >
testa >
< tbody >
< tr >
< td > 1 td >
< td > John td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > Due td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Stefano td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
tbody >
tavolo >
Quindi, crea un pulsante allegando un ' al clic ” evento che attiverà il “ htmlTableToExcel() ” funzione per esportare la tabella in un foglio Excel:
< ID pulsante = 'pulsante' al clic = 'htmlTableToExcel('xlsx')' > Esporta tabella HTML in EXCEL pulsante >L'output mostra la tabella con i dati:

Il codice JavaScript per esportare la tabella dati in un foglio è il seguente:
funzione htmlTableToExcel ( genere ) {era dati = documento. getElementById ( 'tblToExcl' ) ;
era file Excel = XLSX. utilità . table_to_book ( dati , { foglio : 'foglio1' } ) ;
XLSX. scrivere ( file Excel , { tipolibro : genere , libroSST : VERO , genere : 'base64' } ) ;
XLSX. scrivereFile ( file Excel , 'File esportato:HTMLTableToExcel' + genere ) ;
}
Il codice JavaScript sopra riportato segue i passaggi indicati per esportare la tabella nel foglio Excel:
- Definire una funzione ' htmlTableToExcel() ' in un
tag o il file JavaScript passando il ' genere ” come parametro. - Quindi, recupera la tabella usando il suo id ' tblToEscl ” con l'aiuto del “ getElementById() ' metodo.
- Converti la tabella in un foglio chiamando il metodo ' table_to_book() ' metodo.
- Scrivi i dati della tabella nel foglio Excel e imposta il nome del file.
Dopo aver fatto clic sul pulsante, il foglio verrà scaricato.

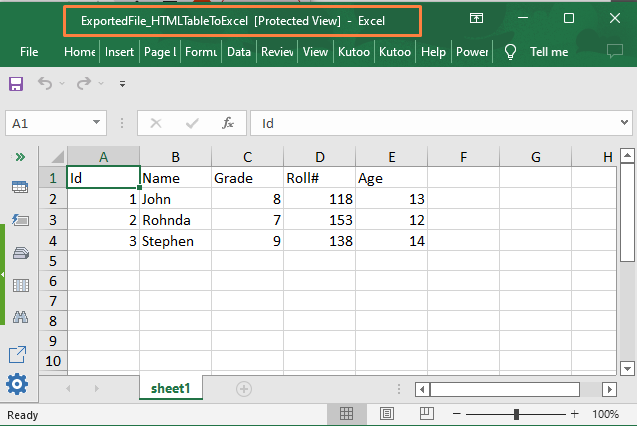
Apri il file scaricato, la tabella HTML è ora esportata con successo in un foglio excel:

È chiaro dallo screenshot sopra che i dati sono stati esportati con successo in un file excel con l'aiuto di JavaScript.
Conclusione
Per esportare una tabella HTML in un foglio di calcolo Excel, utilizzare la libreria JavaScript ' FoglioJS ”. Offre funzionalità per la lettura, la modifica e l'esportazione di fogli di calcolo mentre si lavora nei browser web. Assicurati che i dati da esportare siano scritti all'interno della tabella HTML. Il motivo è che SheetJS prende le righe e le colonne dai tag Table del documento HTML. Questo tutorial ha descritto l'esportazione dei dati della tabella HTML in un foglio Excel.