Questo tutorial spiega i seguenti contenuti:
- Come applicare gli stati al passaggio del mouse, alla messa a fuoco e attivi con lo spessore della decorazione del testo in Tailwind?
- Applicazione dello spessore della decorazione del testo con ' passa il mouse ' Stato.
- Applicazione dello spessore della decorazione del testo con ' messa a fuoco ' Stato.
- Applicazione dello spessore della decorazione del testo con ' attivo ' Stato.
Come applicare gli stati al passaggio del mouse, alla messa a fuoco e attivi con lo spessore della decorazione del testo in Tailwind?
IL ' Spessore della decorazione del testo ' può essere applicato con questi stati utilizzando lo stato di destinazione e il ' spessore-decorazione-testo ' seguita dal valore dello spessore target in pixel. L'integrazione di questi approcci modifica lo spessore della decorazione del testo (in pixel) al passaggio del mouse, all'elemento focalizzato o all'elemento attivo. Questi pixel possono essere “ 1px ', ' 2px ', ' 4px ' O ' 8px ”. È tale che maggiore è il numero di pixel, maggiore è lo spessore.
Esempio 1: Applicazione dello spessore della decorazione del testo con lo stato 'al passaggio del mouse'.
Questo esempio applica il ' spessore-decorazione-testo 'proprietà con il' passa il mouse ' per impostare lo spessore al passaggio del mouse:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'sottolineato al passaggio del mouse:decorazione-4' > James è puntuale < / textarea >
< / corpo >
< / html >
In questo snippet di codice, includi il percorso CDN all'interno del tag '
' per utilizzare le funzionalità Tailwind. Successivamente, all’interno del “ ', specificare l'elemento ' passa il mouse 'indicare insieme all'applicato' spessore-decorazione-testo ' che imposta lo spessore della decorazione dalla sottolineatura predefinita a uno spessore maggiore di '4' pixel al passaggio del mouse.Produzione

Questo output implica che lo spessore della decorazione del testo, ovvero la sottolineatura, sia impostato di conseguenza.
Esempio 2: Applicazione dello spessore della decorazione del testo con lo stato 'focus'.
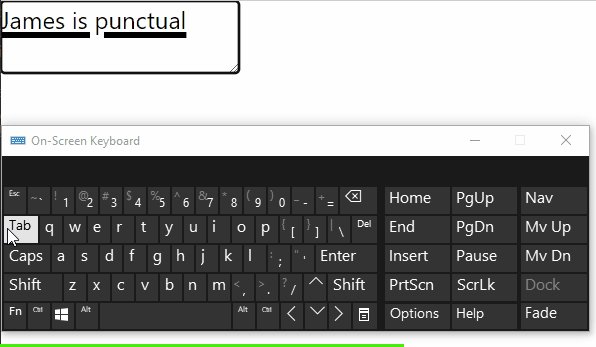
Il seguente codice di esempio implementa lo spessore della decorazione del testo su un valore di pixel di destinazione quando l'elemento viene messo a fuoco utilizzando il comando ' Tab ' chiave:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'sottolinea decorazione-1 focus:decorazione-4' >James è puntuale< / textarea >
< / corpo >
< / html >
In questo blocco di codice, ripeti gli approcci discussi per incorporare il percorso CDN e il ' 'elemento. Ora, specifica lo spessore predefinito insieme allo spessore di transizione, ovvero '4' pixel con ' messa a fuoco ' per applicare la modifica allo stato attivato.
Nota: Il predefinito ' sottolineare ' e il ' sottolinea la decorazione-1 ' le proprietà producono lo stesso risultato.
Produzione

Da questo output è possibile verificare che lo spessore della decorazione del testo venga modificato di conseguenza.
Esempio 3: Applicazione dello spessore della decorazione del testo con stato 'attivo'.
In questo frammento di codice, lo spessore della decorazione del testo viene modificato quando l'elemento è attivo:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'sottolinea decorazione-1 attivo:decorazione-8' >James è puntuale< / textarea >
< / corpo >
< / html >
In queste righe di codice incorporare anche il percorso CDN e l'elemento “