In questa era, GitHub è diventata la fonte più popolare per programmatori/sviluppatori per condividere e gestire progetti in modo educato. Se sei uno sviluppatore che ha il codice sorgente sul tuo computer locale e desideri condividere/unire il codice con quello di altri sviluppatori, puoi aggiungerlo a un server centralizzato, come GitHub.
Questo post fornirà la procedura basata su comandi per aggiungere il codice ospitato localmente a GitHub.
Come aggiungere codice ospitato localmente a GitHub?
Per aggiungere il codice ospitato localmente a GitHub, vengono eseguiti i seguenti passaggi.
Passaggio 1: passa alla directory del progetto
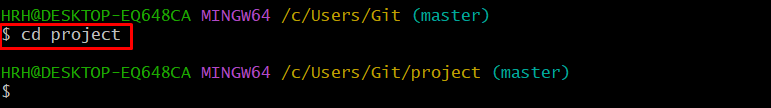
Apri l'utilità Git Bash e spostati nella directory del progetto utilizzando il comando come segue:
CD progetto

Passaggio 2: inizializza il repository Git
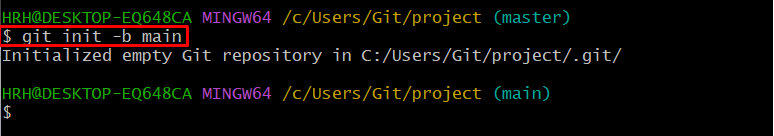
Successivamente, inizializza il repository Git insieme al ramo in cui desideri aggiungere il codice. Per fare ciò, esegui questo comando:
Fa caldo -B principale
Qui:
-
- “ Calore Il comando viene utilizzato per inizializzare il repository del progetto.
- “ -B ” rappresenta il ramo.
- “ principale ' è il nome del ramo desiderato nel nostro caso.

Il progetto è stato inizializzato con il nome del ramo “ principale ' con successo.
Passaggio 3: tenere traccia del progetto
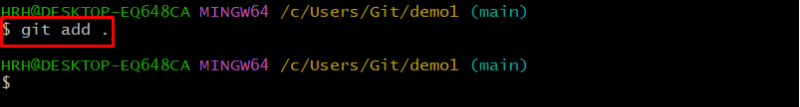
Ora, traccia tutte le modifiche aggiunte dall'area di lavoro all'indice di tracciamento utilizzando il seguente comando:
git aggiungi .

I cambiamenti sono stati monitorati.
Passaggio 4: conferma delle modifiche
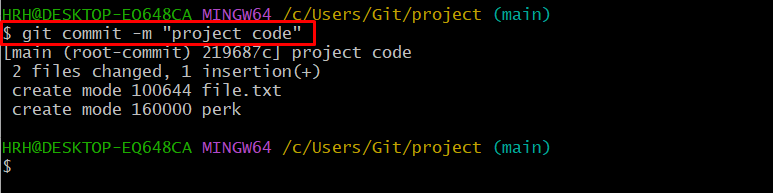
Successivamente, conferma le modifiche applicate tramite il comando fornito di seguito:
gitcommit -M 'codice del progetto'
Secondo il comando sopra indicato:
-
- “ gitcommit Il comando viene utilizzato per confermare le modifiche.
- “ -M ' rappresenta il messaggio di commit.
- Tra virgolette doppie abbiamo digitato il messaggio desiderato per il salvataggio delle modifiche:

Passaggio 5: copia il collegamento HTTPS
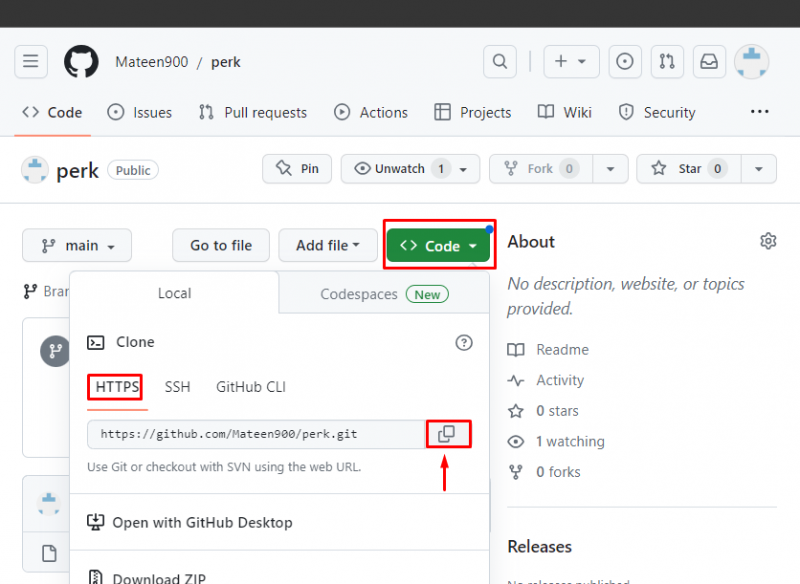
Successivamente, vai al sito Web GitHub, apri il repository remoto preferito, premi il pulsante ' Codice ' e copia l'URL HTTPS come mostrato di seguito:

Passaggio 6: stabilire una connessione remota
Successivamente, stabilisci la connessione remota con l'aiuto di un URL del repository remoto copiato. Per fare ciò, esegui il comando indicato:
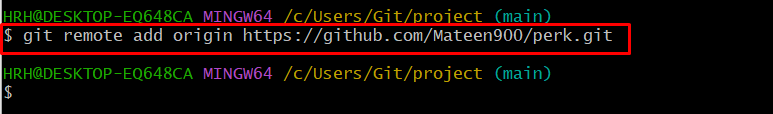
git remoto aggiungi origine https: // github.com / Maten900 / perk.git
Qui:
-
- “ aggiunta remota Il comando viene utilizzato per stabilire la connessione remota.
- “ origine ' è il nome della connessione remota.
- “ https://… ' è l'URL del nostro repository GitHub:

Passaggio 7: verificare la connessione
Ora verifica la connessione remota con il comando “ git remoto ' insieme con il ' -In ' bandiera:
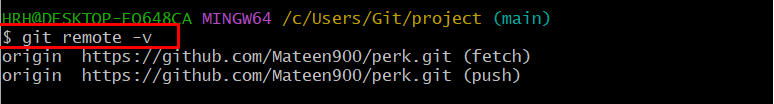
git remoto -In
Si può vedere che è stata aggiunta la connessione remota:

Passaggio 8: recupera il contenuto remoto aggiornato
Recupera il contenuto più recente dal ramo particolare del tuo repository remoto con l'aiuto del comando indicato di seguito:
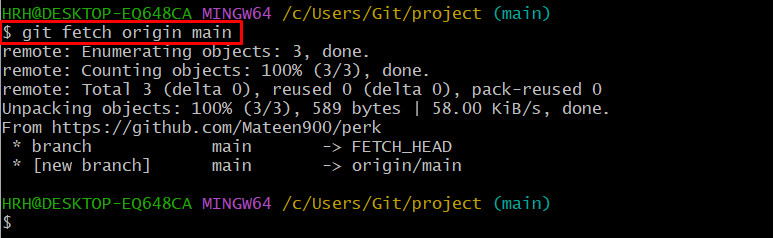
prendi origine principale
Nel comando sopra fornito, ' origine ' è il nome della nostra connessione remota e ' principale ' è il nome del ramo remoto di destinazione:

La versione aggiornata del repository remoto di un particolare ramo è stata recuperata correttamente.
Passaggio 9: inviare il codice ospitato localmente
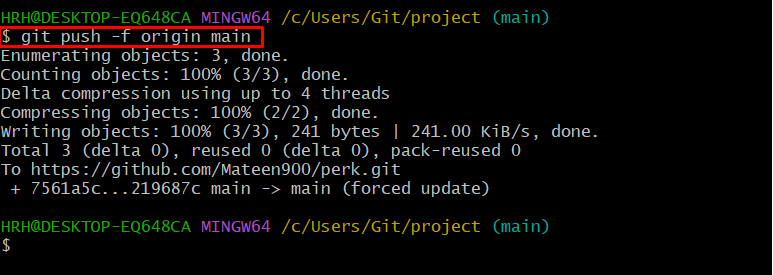
Infine, invia il codice ospitato localmente al rispettivo server remoto eseguendo il seguente comando:
spingi -F origine principale
Dal comando sopra descritto:
-
- “ -F ' viene utilizzato per spingere il codice con forza.
- “ origine ' è il nome della connessione remota.
- “ principale ' è il nome del rispettivo ramo remoto.
Come puoi vedere, il codice ospitato localmente è stato inviato:

Passaggio 10: verifica
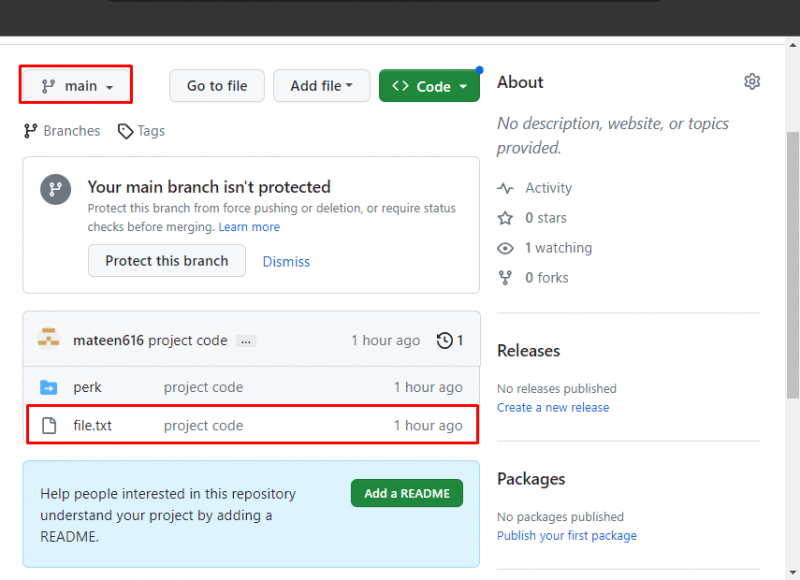
Apri GitHub, vai al rispettivo repository, seleziona il pulsante “ principale ' ramo e controlla il file di codice inviato:

Nel nostro scenario, il file “ file.txt ' è stato caricato su GitHub ed è disponibile per l'uso.
Suggerimento bonus: come aggiungere codice ospitato localmente utilizzando la versione desktop GitHub?
Per aggiungere codice ospitato localmente all'host remoto utilizzando la versione desktop GitHub, dai un'occhiata ai passaggi indicati di seguito.
Passaggio 1: crea un nuovo repository
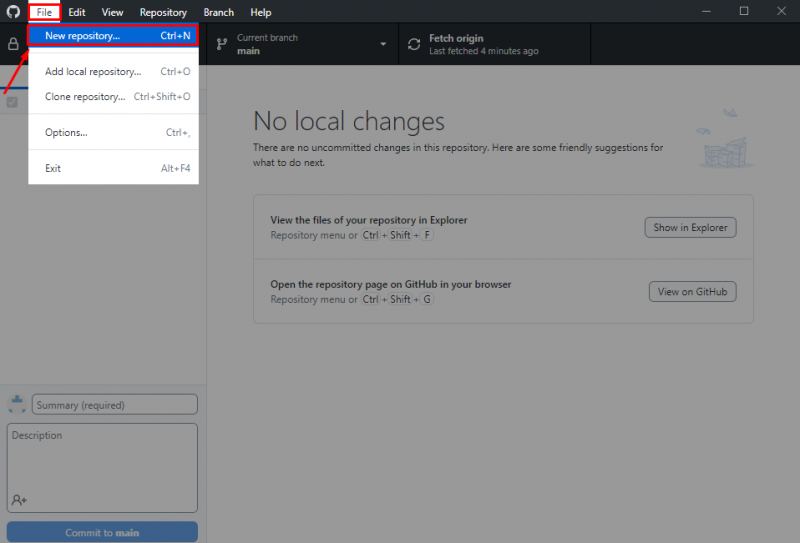
Apri l'app desktop GitHub, fai clic su ' File ' dalla barra dei menu e premere il pulsante ' Nuovo deposito. ' o semplicemente premere il pulsante ' CTRL+N ' tasti:

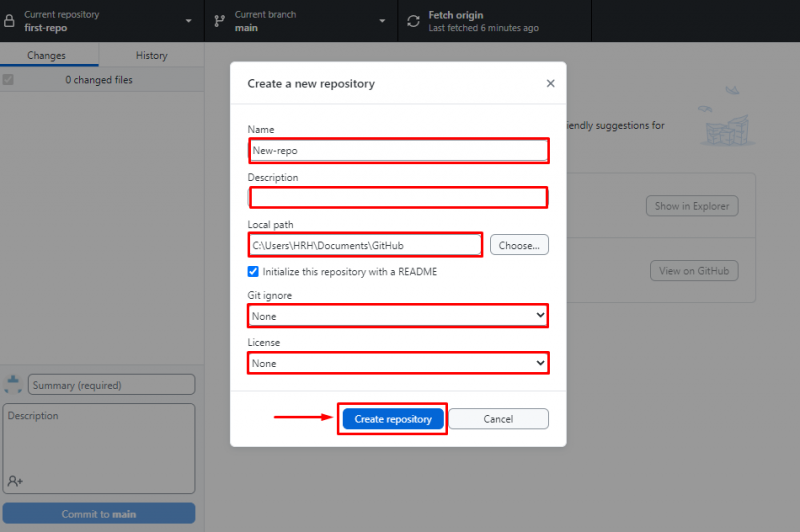
Inserisci il nome del repository, la descrizione e specifica il percorso in base alle tue esigenze. Quindi, premi il pulsante ' Crea archivio pulsante ':

Passaggio 2: aggiungi archivio
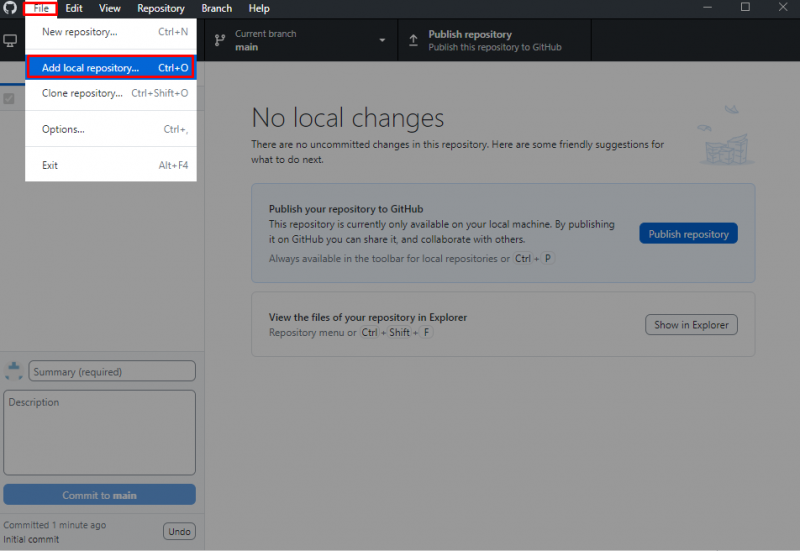
Dopo aver creato il repository, aprire il ' File ' dalla barra dei menu e scegli la scheda ' Aggiungi repository locale... 'Opzione' o premi il pulsante ' CTRL+O ' tasti:

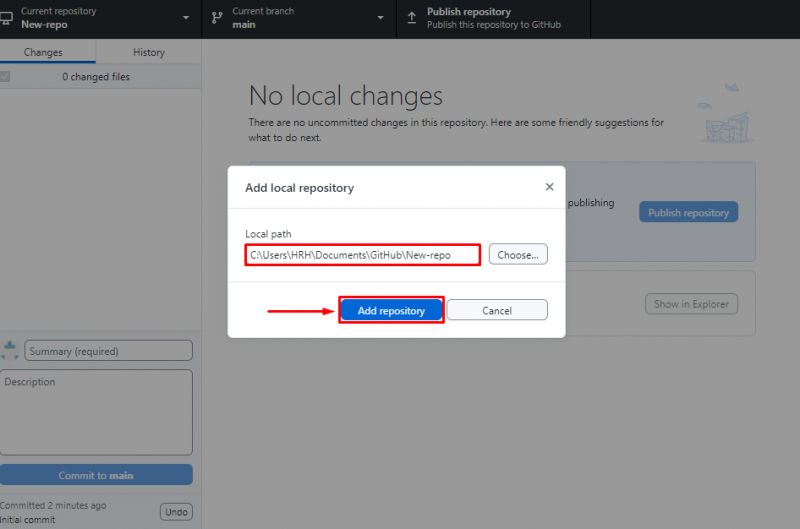
Selezionare il percorso del repository definito (fatto nel passaggio 1) e fare clic su ' Aggiungi archivio pulsante ':

Passaggio 3: pubblicare il repository
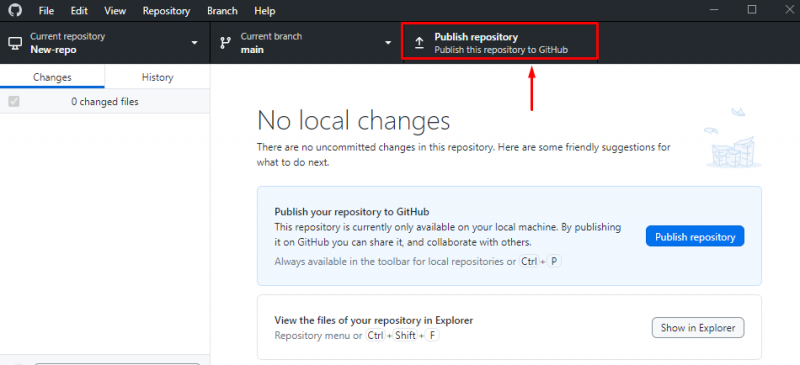
Per pubblicare il repository ospitato localmente su GitHub, premere il pulsante ' Pubblica archivio ' come evidenziato di seguito:

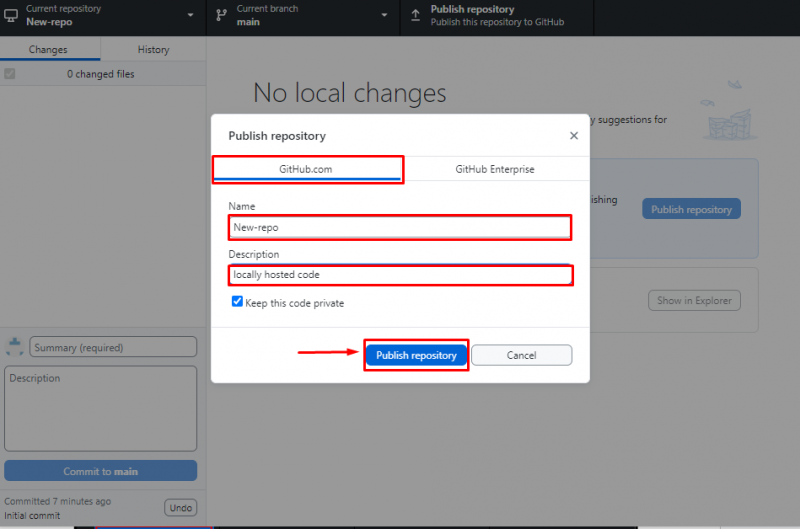
Dal pop-up visualizzato, seleziona ' GitHub.com ', inserisci il nome e la descrizione del repository. Quindi, fare clic su ' Pubblica archivio pulsante ':

Passaggio 4: visualizza su GitHub
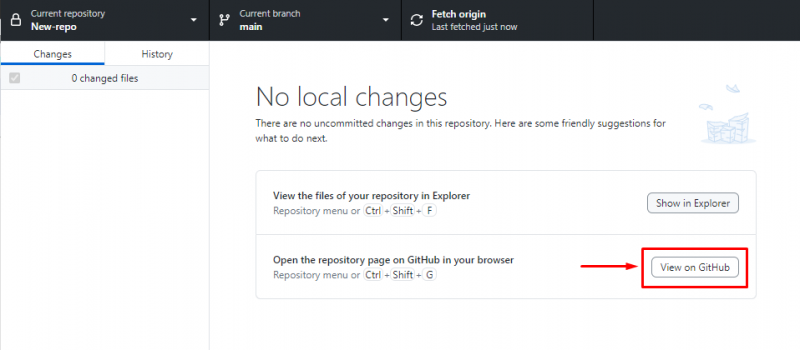
Inoltre, se desideri visualizzare il repository aggiunto su GitHub, premi il pulsante ' Visualizza su GitHub pulsante ':

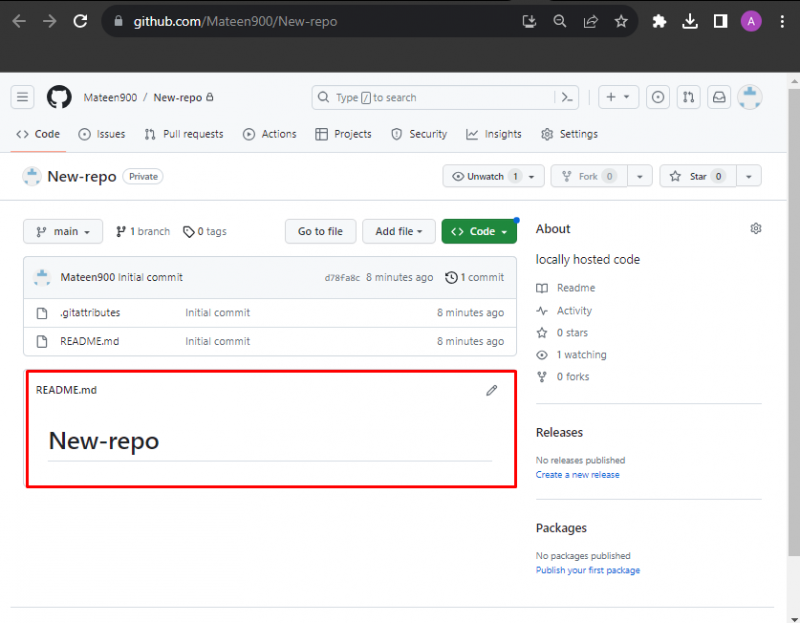
In questo modo, l'utente verrà indirizzato al GitHub dove è stato aggiunto il repository:

Conclusione
Per aggiungere il codice ospitato localmente a GitHub, spostati nella directory del progetto, inizializza il repository con il nome del ramo desiderato e tieni traccia/aggiungi le modifiche. Successivamente, copia l'URL HTTPS dal repository GitHub e stabilisci la connessione remota. Infine, invia il codice sorgente e verificane la presenza in GitHub. Questo blog ha illustrato i passaggi per aggiungere il codice ospitato localmente a GitHub. Oltre a ciò, in questo tutorial è stato illustrato anche un metodo desktop per aggiungere il codice ospitato localmente a GitHub.