Questa guida spiega la proprietà 'nome' della finestra JavaScript.
Cos'è la proprietà 'nome' della finestra?
Il javascript' nome ” dell'oggetto finestra imposta e recupera il nome della finestra del browser. Utilizza l'oggetto 'finestra' per eseguire l'attività. È comunemente usato per modificare il nome della finestra già esistente. Fornisce una stringa come output standard che mostra il nome della finestra.
Sintassi (Imposta il nome della finestra )
finestra. nome = winNameSintassi (restituisce il nome della finestra)
finestra. nomeUsiamo la sintassi sopra definita per impostare e ottenere il nome della finestra.
Come utilizzare la proprietà 'nome' della finestra JavaScript?
IL ' nome ” proprietà del “ finestra L'oggetto ” può essere implementato per impostare e restituire il nome della finestra, nonché aprire un'altra finestra tramite il nome assegnato.
Esempio 1: applicazione della proprietà 'name' della finestra per impostare e restituire il nome della finestra
Questo esempio mostra l'implementazione pratica del ' nome.finestra ” per impostare e recuperare il nome della finestra del browser corrente.
Codice HTML
Innanzitutto, segui il codice HTML fornito:
< h2 > Finestra . nome Proprietà in JavaScript h2 >< pulsante ondblclick = 'miaFunzione()' > Impostato & Ritorno Finestra Nome pulsante >
Nel blocco di codice sopra:
- IL ' Il tag ” definisce il sottotitolo di livello 2.
- IL '
Il tag ” crea un pulsante con un “ ondblclick 'evento che accede alla funzione JavaScript definita dall'utente' miafunzione() ” sul pulsante fai doppio clic.
codice javascript
Successivamente, passa al codice JavaScript:
< copione >funzione myFunc ( ) {
var miafinestra = finestra. aprire ( '' , 'Finestra 1' , 'larghezza=400,altezza=300' ) ;
mywindow. documento . scrivere ( '
Il nome di questa finestra è: '
+ mywindow. nome + '' ) ;}
copione >
Nello snippet di codice sopra:
- Definire una funzione denominata ' miaFunc() ”.
- Nella definizione della funzione, la variabile ' mywindow ” utilizza la finestra “ aprire() ” metodo che crea e apre una nuova finestra denominata “ Finestra 1 ” avente le dimensioni specificate, ovvero larghezza e altezza.
- Infine il “ documento.write() ” è associato alla variabile “mywindow” per scrivere l'istruzione di paragrafo menzionata nella finestra appena creata e quindi restituire il nome della finestra con l'aiuto di “ nome.finestra ' proprietà.
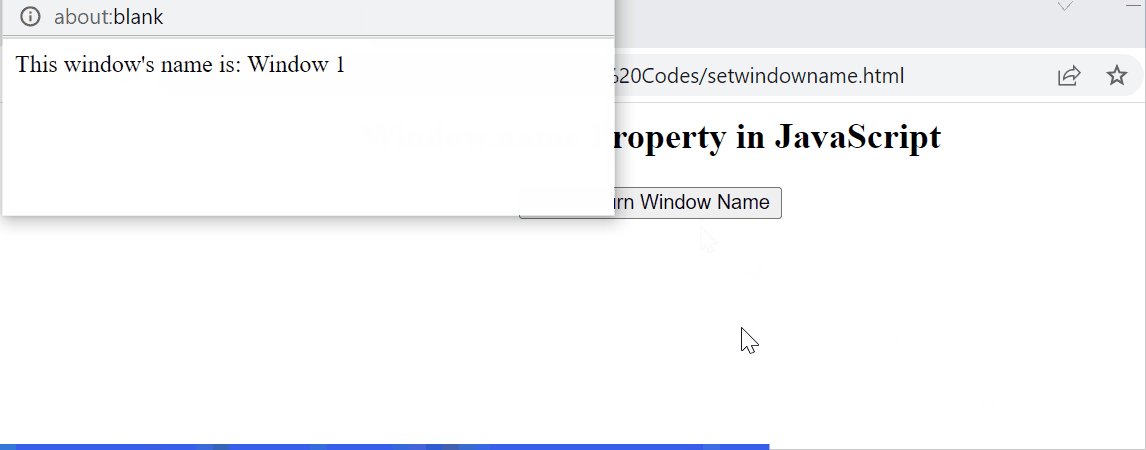
Produzione

Come analizzato, l'output imposta e restituisce la finestra appena creata al doppio clic del pulsante utilizzando il ' nome.finestra ' proprietà.
Esempio 2: applicare la proprietà 'nome' della finestra per aprire una finestra specifica usando il suo nome
In questo esempio, il ' nome.finestra ” apre la finestra specifica usando il suo nome.
Codice HTML
Considera il codice HTML dichiarato:
< h2 > Finestra . nome Proprietà in JavaScript h2 >< a href = 'https://linuxhint.com/' bersaglio = 'Nuova finestra' > Questo URL si aprirà in a nuovo Finestra / UN >
Il blocco di codice sopra utilizza il ' ” tag di ancoraggio per specificare l'URL con un “ bersaglio ' attributo per l'apertura dell'URL fornito nel ' Nuova finestra ”.
codice javascript
Ora, panoramica del seguente codice:
< copione >cost mywin = finestra. aprire ( ) ;
mywin. nome = 'Nuova finestra' ;
copione >
In questo blocco di codice:
- Dichiara la variabile ' mywin ” che applica il “ finestra.apri() ” metodo per creare e aprire una nuova finestra.
- Successivamente, il “ nome.finestra La proprietà ” richiama il nome della finestra aperta sopra tramite la sua destinazione allocata.
Produzione

Come visto, l'URL fornito reindirizza alla nuova finestra di destinazione utilizzando il suo nome.
Conclusione
JavaScript offre il ' nome ” proprietà dell'oggetto “finestra” per l'assegnazione e la restituzione del nome della finestra. La finestra può essere esistente o nuova. Una nuova finestra del browser può essere facilmente aperta con l'aiuto del ' finestra.apri() ” metodo secondo le dimensioni richieste. Questa guida ha fornito una breve descrizione della proprietà 'nome' della finestra in JavaScript.