Questo post definirà i metodi per ordinare le chiavi della mappa utilizzando JavaScript.
Come ordinare le chiavi della mappa utilizzando JavaScript?
Per ordinare le chiavi nella mappa, utilizzare i metodi predefiniti JavaScript forniti:
Diamo un'occhiata al funzionamento di questi metodi.
Metodo 1: ordina le chiavi in una mappa utilizzando il metodo sort()
Per ordinare le chiavi nella mappa in ordine crescente, utilizzare il ' ordinare() ” metodo con l'operatore spread “ … ” nell'oggetto mappa. Viene utilizzato per ottenere un array delle voci della mappa da ordinare utilizzando il metodo sort().
Sintassi
La seguente sintassi viene utilizzata per ordinare le chiavi della mappa in ordine crescente:
nuovo Carta geografica ( [ ... carta geografica . inserimenti ( ) ] . ordinare ( ) )Esempio
Crea una mappa in una coppia chiave-valore:
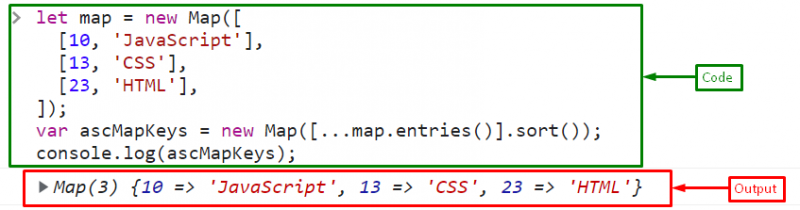
lascia mappare = nuovo Carta geografica ( [
[ 10 , 'JavaScript' ] ,
[ 13 , 'CSS' ] ,
[ 23 , 'HTML' ] ,
] ) ;
Crea un nuovo oggetto mappa e chiama il metodo sort() con l'operatore spread come parametro che ottiene le voci della mappa per l'ordinamento e la memorizzazione dell'array ordinato restituito nella variabile ' ascMapKeys ”:
dove ascMapKeys = nuovo Carta geografica ( [ ... carta geografica . inserimenti ( ) ] . ordinare ( ) ) ;Stampa l'array di chiavi mappa ordinate sulla console:
consolare. tronco d'albero ( ascMapKeys ) ;Produzione

Se vuoi ordinare le chiavi della mappa in ordine decrescente, segui la sezione indicata.
Metodo 2: ordina le chiavi in una mappa utilizzando il metodo reverse()
Per ordinare le chiavi della mappa in ordine decrescente, utilizzare ' inversione() ” metodo con un operatore spread. Il metodo reverse() inverte l'ordine degli elementi in un array.
Sintassi
Utilizzare la sintassi data per ordinare l'array in ordine inverso utilizzando il metodo reverse():
nuovo Carta geografica ( [ ... carta geografica . inserimenti ( ) ] . inversione ( ) )Esempio
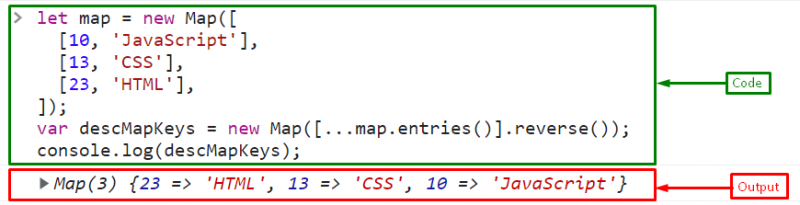
Chiama il metodo reverse() nel nuovo oggetto map come argomento per invertire l'ordine delle chiavi:
dove descMapKeys = nuovo Carta geografica ( [ ... carta geografica . inserimenti ( ) ] . inversione ( ) ) ;Infine, stampa l'array risultante di chiavi di ordine inverso:
consolare. tronco d'albero ( descMapKeys ) ;L'output indica che le chiavi sono state ordinate correttamente in ordine decrescente:

Abbiamo raccolto tutte le informazioni necessarie per ordinare le chiavi della mappa in JavaScript.
Conclusione
Per ordinare le chiavi nella mappa in ordine crescente, utilizzare il ' ordinare() ” e, per l'ordine decrescente, utilizzare il metodo “ inversione() ” metodo con un operatore spread. Più specificamente, l'operatore spread ottiene un array delle voci della mappa da ordinare in ordine crescente e decrescente. In questo post abbiamo definito i metodi per ordinare le chiavi nella mappa utilizzando JavaScript.