Mentre lavorano con JavaScript, i programmatori hanno spesso bisogno di aggiungere proprietà dinamiche in un oggetto, come un modulo in cui gli utenti possono aggiungere elementi con proprietà denominate in modo dinamico. In alcuni casi, è necessario organizzare i dati in oggetti, con le caratteristiche di questi oggetti che richiedono una denominazione dinamica dipendente dai dati con cui interagiscono. In generale, le proprietà denominate in modo dinamico possono essere utili ogni volta che è necessario creare un oggetto con proprietà sconosciute fino al runtime.
Questo tutorial definirà se è possibile aggiungere dinamicamente proprietà denominate negli oggetti in JavaScript.
È possibile/fattibile aggiungere/inserire proprietà con nome dinamico agli oggetti in JavaScript?
Sì, le proprietà denominate in modo dinamico possono essere aggiunte agli oggetti JavaScript. A tale scopo, utilizzare il ' notazione parentesi quadra ”.
Sintassi
Segui la sintassi menzionata per aggiungere dinamicamente proprietà denominate negli oggetti:
ogg [ 'nome della proprietà' ] = 'valore' ;
Esempio
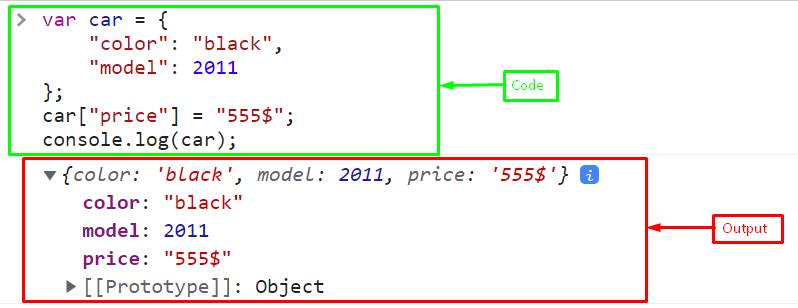
Crea un oggetto” auto ” con proprietà “ colore ' E ' modello ”:
dove macchina = {
'colore' : 'nero' ,
'modello' : 2011
} ;
Aggiungi una proprietà ' prezzo ” dinamicamente utilizzando il “ notazione parentesi ”:
Stampa l'oggetto sulla console:
L'output indica che ' prezzo ” la proprietà è stata aggiunta con successo nell'oggetto:

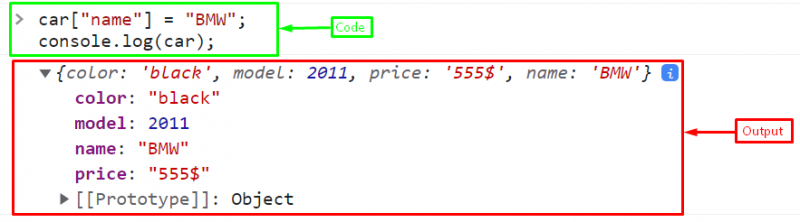
Ora, aggiungeremo un'altra proprietà nello stesso oggetto:
Infine, stampa il ' auto ” oggetto sulla console:
Produzione

Abbiamo compilato tutte le informazioni essenziali relative all'aggiunta dinamica di proprietà denominate nell'oggetto.
Conclusione
In JavaScript, puoi aggiungere proprietà a un oggetto in modo dinamico utilizzando il ' notazione parentesi quadra ” utilizzando la seguente sintassi “ obj['propertyName'] = 'valore' ”. In questo tutorial, abbiamo definito il concetto se è possibile aggiungere dinamicamente proprietà denominate negli oggetti in JavaScript.