Questo articolo illustra l'elemento DOM 'clientTop' insieme all'implementazione pratica in HTML.
Come utilizzare l'elemento DOM 'clientTop' in HTML?
La proprietà 'clientTop' è utile per lavorare con il layout e il posizionamento degli elementi HTML durante la creazione di pagine web. Che in cambio aiuta a creare layout di siti Web reattivi e dinamici
Esempio
Facciamo un esempio per una migliore comprensione della proprietà “clientTop”. Ad esempio, in questo esempio viene valutato lo spessore del bordo dalla posizione superiore:
< corpo >
< h3 id = 'esempio' > Articolo fornito da Linuxhint per una migliore spiegazione < / h3 >
< / corpo >
Innanzitutto, all'interno del “
< stile >
#esempio {
confine : 2px nero pieno;
imbottitura: 10px;
sfondo- colore : grigio chiaro;
}
< / stile >
Dopo di che, all'interno del “
Dopo l'esecuzione del suddetto codice, la pagina web si presenta così:

L'output mostra che gli elementi div e h3 vengono visualizzati nella pagina Web con uno stile di base.
Utilizzare la proprietà 'clientTop'.
Per utilizzare il ' clientTop ” sull'elemento HTML, aggiungi le seguenti righe di codice all'interno del “
era esempio = document.getElementById ( 'esempio' ) ;
var topHeight = esempio.clientTop;
console.log ( 'Altezza bordo superiore: ' + topAltezza + 'px' ) ;
< / copione >
Nello snippet di codice sopra:
- Innanzitutto, la variabile ' esempio ” viene creato che memorizza informazioni o applica alcune azioni all'elemento HTML.
- Successivamente, il “ topAltezza La variabile ” memorizza il “ esempio ” variabile insieme alla “ clientTop ' proprietà.
- Alla fine, visualizza il ' topAltezza ” variabile sulla console utilizzando la “ console.log() ' metodo.
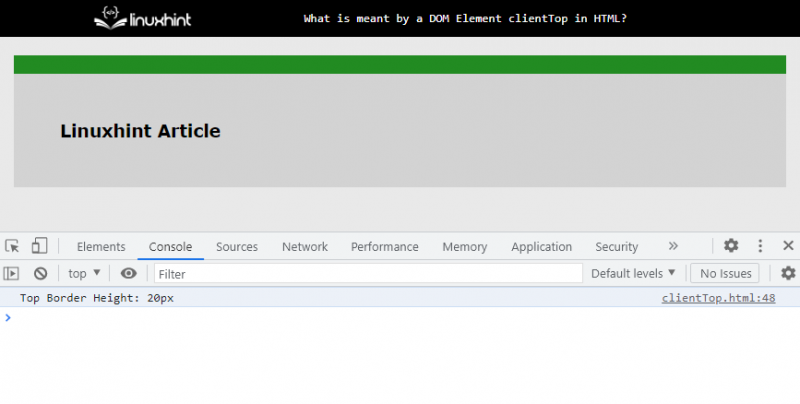
Dopo l'esecuzione del suddetto frammento di codice, la console appare così:

L'output sopra mostra che l'altezza/peso del bordo superiore viene visualizzato sulla console in pixel per gli elementi selezionati.
Conclusione
IL ' clientTop La proprietà ” misura l'altezza totale degli elementi HTML, inclusi i bordi e la spaziatura interna. La proprietà 'clientTop' restituisce lo spessore del bordo dalla posizione superiore per l'elemento HTML selezionato che aiuta nella creazione di pagine Web interattive. Questo articolo ha dimostrato cosa si intende per elemento DOM 'clientTop' in HTML.