Questo articolo fornisce la procedura per recuperare l'ID di un elemento di ancoraggio all'interno di una voce di elenco in JavaScript.
Come recuperare l'ID di un'ancora all'interno di un elemento di elenco in JavaScript?
L'attributo ID di un elemento è un identificatore univoco che può essere utilizzato per manipolare e utilizzare quell'elemento in una funzione JavaScript. Gli utenti possono ottenere l'elemento utilizzando il relativo ID attraverso vari metodi. Tuttavia, potrebbe essere difficile recuperare un ID di un elemento HTML. Tuttavia, potrebbe essere un po' complesso recuperare l'attributo ID di un elemento HTML.
Allo stesso modo, nel caso di elementi di ancoraggio all’interno di un “ voce dell'elenco ', l'utente non può chiamare direttamente l'elemento di ancoraggio e ottenere il suo ID perché ci saranno più elementi di ancoraggio poiché sono presenti in un elenco. Per questa situazione, la dimostrazione fornita di seguito mostra come recuperare l'ID di un elemento Anchor all'interno di un elemento dell'elenco:
< html >
< corpo >
< div >
< ul id = 'elenco' >
< Quello >
< UN id = 'ancora1' href = '#' > Elemento di ancoraggio 1 < / UN >
< / Quello >
< Quello >
< UN id = 'ancora2' href = '#' > Elemento di ancoraggio 2 < / UN >
< / Quello >
< Quello >
< UN id = 'ancora3' href = '#' > Elemento di ancoraggio 3 < / UN >
< / Quello >
< / ul >
< / div >
< P > Fai clic sul pulsante in basso per ottenere gli ID degli elementi di ancoraggio dall'elenco sopra! < / P >
< pulsante al clic = 'miaFunzione()' > Ottieni gli ID < / pulsante >
< P id = 'radice' >< / P >
< sceneggiatura >
funzione miaFunzione() {
let listItems = document.querySelectorAll('#list a[id]');
per (sia i = 0; i < elencoArticoli.lunghezza; i++ ) {
permettere id = Elementi della lista [ io ] . id ;
document.getElementById ( 'radice' ) .innerHTML + =
'ID dell'elemento di ancoraggio ' + ( io+ 1 ) + ' È: ' + id + '
';
}
}
< / sceneggiatura >
< / corpo >
< / html >
La spiegazione del codice sopra è la seguente:
- Un elenco non ordinato con un ID ' elenco ' viene creato e contenuto all'interno di ' ' tag.
- Tre tag di ancoraggio vengono creati all'interno degli elementi dell'elenco e vengono forniti con ID ' ancora1 ', ' ancora2 ', E ' ancora3 'rispettivamente.
- Successivamente, un “ ' viene creato l'elemento e contiene alcuni contenuti di testo.
- Successivamente, viene creato un elemento pulsante utilizzando il comando '
' tag. IL ' al clic() L'attributo ' del pulsante è dotato di una funzione chiamata ' miaFunzione() ”. - Un vuoto ' 'elemento con ID' per ' è creato.
- Successivamente, all'interno del “
' tag, una funzione denominata ' miaFunzione() ' è creato. - All'interno della funzione, una costante denominata ' Elementi della lista ' è creato.
- Questa costante viene fornita con gli ID di tutti gli elementi di ancoraggio utilizzando il ' document.querySelectorAll() ' metodo. Questo metodo viene fornito con l'id dell'elenco e una query di ' aiuto] ”.
- Poi un ' per ' viene creato il ciclo per scorrere il ' Elementi della lista ' costante.
- Gli ID degli elementi di ancoraggio vengono quindi stampati al posto di ' P 'elemento con ID' per ”. Questo viene fatto utilizzando il ' document.getElementById().innerHTML ' metodo.
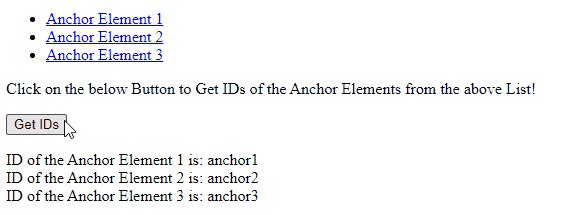
Produzione:
Dall'output seguente, gli elementi di ancoraggio sono presenti in un elenco e l'utente può ottenere i propri ID facendo clic sul pulsante ' Ottieni gli ID pulsante '.

Si tratta solo di recuperare gli ID degli elementi di ancoraggio all'interno degli elementi dell'elenco.
Conclusione
Per recuperare l'ID di un elemento di ancoraggio all'interno di un elemento dell'elenco, il JavaScript integrato “ document.querySelectorAll() 'È possibile utilizzare il metodo. Inoltre, gli ID ottenuti di questi elementi di ancoraggio possono essere stampati sulla pagina web utilizzando il JavaScript integrato “ .innerHTML() ' metodo. Questo articolo ha fornito la procedura per recuperare l'ID di un elemento di ancoraggio all'interno di un elemento di elenco in JavaScript.