| ” specificare il contenuto dell'intestazione.
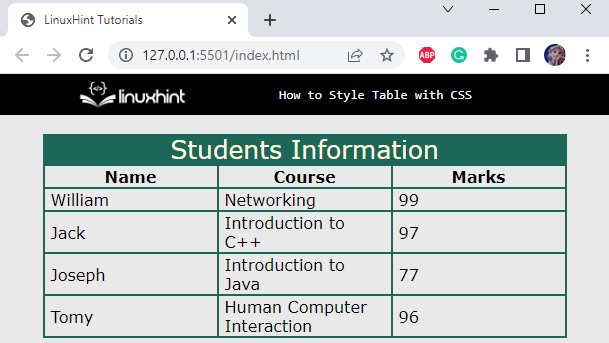
La tabella creata attualmente ha questo aspetto: Andiamo avanti per vedere come modellare questo tavolo. Passaggio 2: stile dell'elemento 'corpo'. corpo {famiglia di caratteri: Verdana, Geneva, Tahoma, sans-serif; sfondo- colore : RGB ( 233 , 233 , 233 ) ; } L'elemento viene applicato con le seguenti proprietà di stile CSS:
Passaggio 3: stile dell'elemento 'didascalia'. didascalia {font- taglia : 25px; testo- allineare : centro; sfondo- colore : #1C6758; colore : mais; } Lo stile dell'elemento
Ecco l'output del codice sopra fornito: Passaggio 4: aggiungi bordo alla tabella Applichiamo il bordo, insieme al padding, e al margine alla tabella: tavolo, th, td {frontiera : 2px solido #1C6758; imbottitura: 1px 6px; margine: automatico; } Qui:
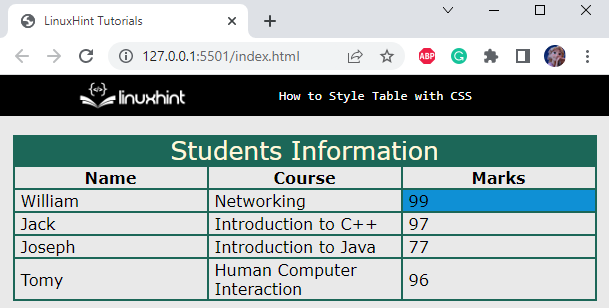
Produzione Nota : Se non vogliamo gli spazi tra i bordi della tabella, usa la proprietà border-collapse. Passaggio 5: comprimi la spaziatura del bordo dalla tabella Passaggio 6: regolare le dimensioni del tavolo larghezza : 160px; } L'aggiunta “ larghezza ” con l'elemento regolerà automaticamente la dimensione della tabella in base ad essa::
| Possiamo anche applicare stili alla specifica cella della tabella. Discutiamoli! Passaggio 7: celle di tabella specifiche per lo stile Ora accedi alla cella usando il nome della classe nel file CSS: .evidenziare {sfondo- colore : #0f90d5; } Il ' .evidenziare ” si riferisce all'evidenziazione della classe dell'elemento . Questo elemento viene applicato con il ' colore di sfondo ” per specificare il colore sullo sfondo.
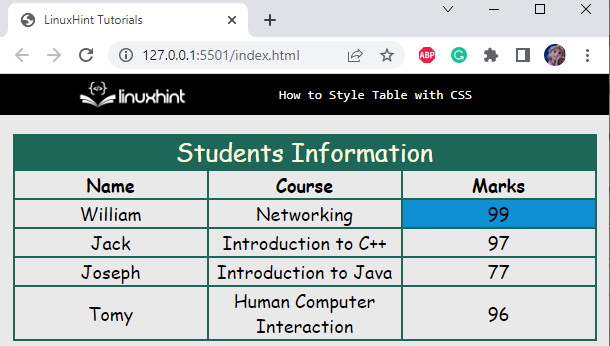
| Come possiamo vedere, la cella della tabella specificata ha uno stile corretto: Passaggio 8: impostare la famiglia di caratteri e le dimensioni della tabella tavolo {famiglia di caratteri: corsivo; font- taglia : 18px; testo- allineare : centro; } Le seguenti proprietà CSS vengono applicate all'elemento tabella:
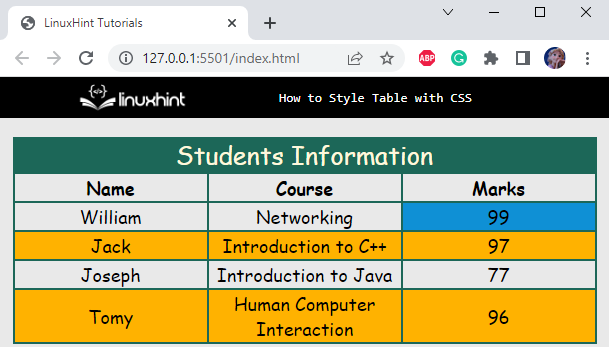
Ecco l'output: Passaggio 9: colora le righe in sequenza tbody tr:nth-bambino ( Anche ) { sfondo- colore : #FFB200; } Qui:
Si può osservare che il colore di sfondo viene applicato con successo alle righe pari: Si trattava di stilizzare le tabelle con i CSS ConclusioneLe tabelle sono uno strumento importante per mantenere i dati organizzati. La tabella può essere creata utilizzando gli elementi HTML
|
|---|