Navigator è un oggetto che fornisce varie proprietà per recuperare le funzionalità e le proprietà del browser Web corrente che aiutano gli sviluppatori nella scelta del browser giusto per la loro applicazione. Questo ' Navigatore ' offre una proprietà denominata 'userAgentData' che fornisce dati relativi al browser Web corrente come la progettazione dell'interfaccia utente, le dimensioni dei caratteri o le interazioni per adattarsi meglio all'ambiente dell'utente. Ci sono molte altre proprietà fornite dall'oggetto navigator che vengono brevemente discusse nel nostro Articolo 1 E articolo2 .
Questo blog spiegherà la proprietà userAgentData dell'oggetto Navigator in JavaScript.
Come acquisire la proprietà userAgentData di Navigator?
Le informazioni fornite dal “ userAgentData ' consente agli sviluppatori di cercare diversi ambienti browser e identificare eventuali problemi che potrebbero verificarsi su piattaforme specifiche. È accessibile tramite il “ Navigatore ' oggetto. I valori per gli immobili” marchi', 'mobile' e 'piattaforma'. ' può essere recuperato utilizzando il comando ' userAgentData 'proprietà dell'oggetto Navigator.
Sintassi
Il navigatore” userAgentData La proprietà ' ha la seguente sintassi:
navigatore. userAgentData
La sintassi precedente restituisce i valori per contenere proprietà come ' marchi', 'mobile' e 'piattaforma'. 'relativo al browser web.
Facciamo un programma per vedere la dimostrazione pratica:
< corpo >< h1 stile = 'colore: blu cadetto;' > Linux < / h1 >< pulsante al clic = 'Marche()' > Recuperare i marchi < / pulsante >
< pulsante al clic = 'mobile()' > Recupera cellulare < / pulsante >
< pulsante al clic = 'piattaforma()' > Recuperare i marchi < / pulsante >
< sceneggiatura >
marche di funzioni(){
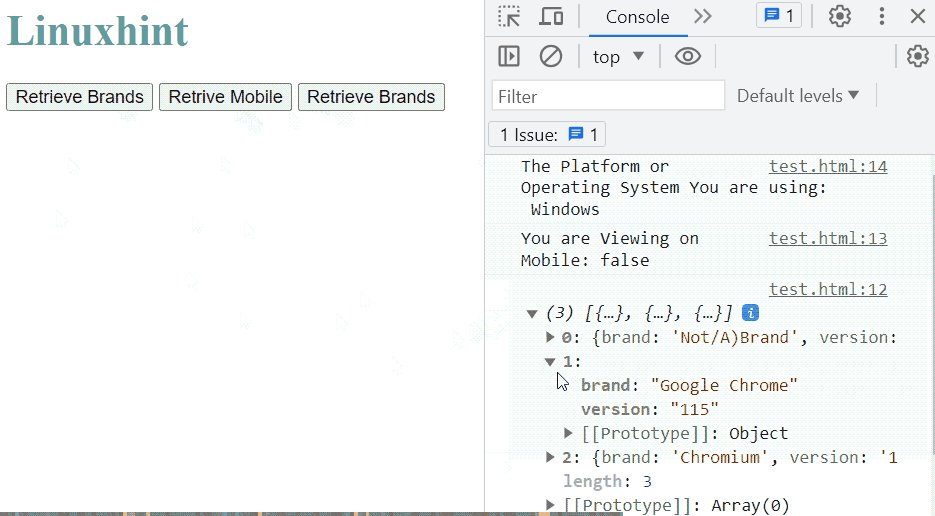
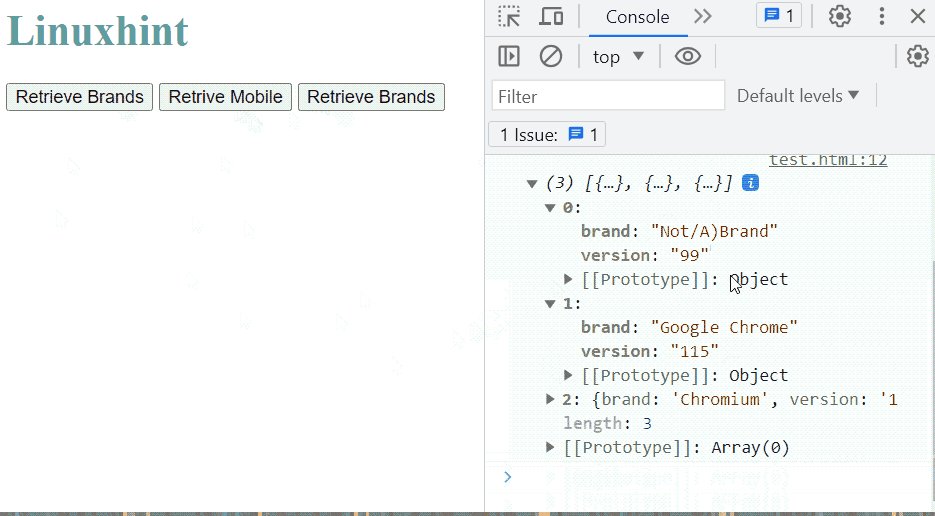
console.log( navigator.userAgentData.brands )
}
funzione mobile(){
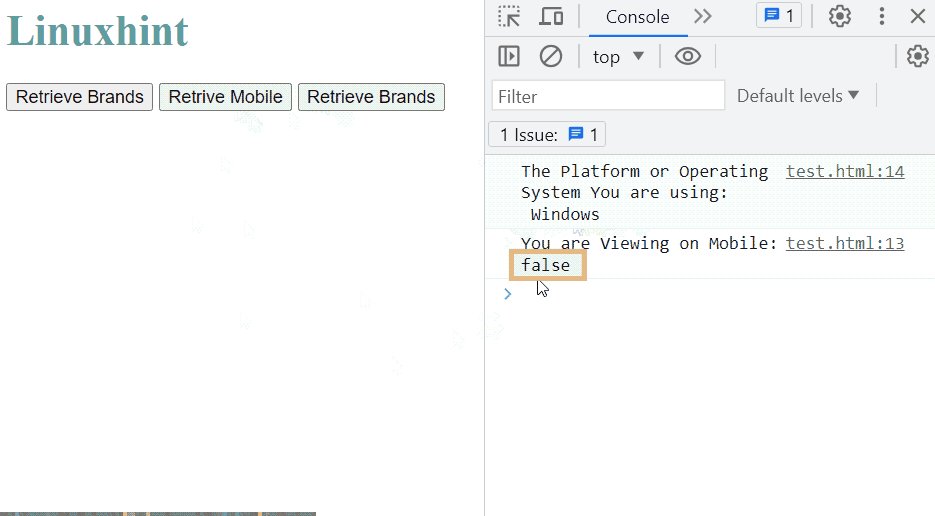
console.log('Stai visualizzando sul cellulare: ' + navigator.userAgentData.mobile)
}
piattaforma di funzione(){
console.log('La piattaforma o il sistema operativo che stai utilizzando:\n ' + navigator.userAgentData.platform)
}
< / sceneggiatura >
< / corpo >
La descrizione del codice visualizzato nel blocco di codice sopra è la seguente:
- Innanzitutto, tre “< pulsante >” vengono utilizzati i tag che richiamano il “ brand()”, “mobile()” e “piattaforma()” 'funzioni personalizzate utilizzando il listener di eventi 'onclick'.
- All'interno del file “< sceneggiatura >', definisce il tag ' Marche ()” che recupera le informazioni sul marchio del browser Web utilizzando la proprietà “navigator.userAgentData.brands”. Inoltre, visualizza il risultato recuperato da questa proprietà sulla console.
- Allo stesso modo, definire il “ mobile()” e “piattaforma() ' funzioni e utilizzare il ' navigator.userAgentData.mobile” e “navigator.userAgentData.platform 'proprietà rispettivamente.
- Queste proprietà restituiscono i dati corrispondenti sulla console.
Il risultato finale appare così:

L'output mostra che facendo clic sul pulsante il valore corrispondente viene recuperato e visualizzato nella finestra della console.
Suggerimento bonus: utilizzo della proprietà userAgent di Navigator
IL ' userAgent ' la proprietà è fornita anche dal ' navigatore ', restituisce il nome, la versione e la piattaforma del browser corrente utilizzato dall'utente. La dimostrazione pratica di questa proprietà del navigatore è riportata di seguito:
< corpo >< h1 stile = 'colore: blu cadetto;' > Suggerimento Linux < / h1 >
< pulsante al clic = 'dati del browser()' > Relativo al browser Dati < / pulsante >
< P id = 'bersaglio' >< / P >< sceneggiatura >
funzione browserData ( ) { console.log ( navigator.userAgent ) }
< / sceneggiatura >
< / corpo >
Il codice sopra è descritto come:
- Innanzitutto, il '< pulsante >' viene utilizzato insieme al tag ' al clic 'listener di eventi che chiama la funzione 'browserData()'.
- Successivamente, questo “ browserData ()” è definita all'interno del file “< sceneggiatura >' etichetta. Questa funzione utilizza il ' navigator.userAgent ' e il risultato viene visualizzato sulla console.
Anteprima della pagina web dopo il completamento del codice sopra:

L'output mostra che i dati relativi al browser Web sono stati recuperati e visualizzati nella finestra della console.
Hai imparato la procedura per acquisire la proprietà userAgentData del navigatore.
Conclusione
IL ' navigator.userAgentData ' recupera i valori specifici del browser, il che aiuta molto quando gli sviluppatori creano l'applicazione specificatamente per browser Web singoli o multipli. Questa proprietà può recuperare i valori per ' marchi', 'mobile' e 'piattaforma'. ' stringhe, i valori restituiti variano da browser a browser. La stringa deve essere allegata accanto a ' navigator.userAgentData ' per restituire il valore solo per quella stringa. Questo blog ha spiegato con successo il processo per utilizzare la proprietà navigator.userAgentData in JavaScript.