Il nome del colore che dovrebbe essere visualizzato sull'interfaccia di output è scritto in quella proprietà background. Ad esempio, ' sfondo: rosso ” imposterà il colore di sfondo rosso. Allo stesso modo, per mantenere lo sfondo semplice o per rimuovere i colori di sfondo, ' nessuno ' E ' trasparente ” vengono utilizzati nella proprietà background anziché nel nome di un colore.
Sia background:none che background:transparent mostrano gli stessi risultati in quanto rimuovono completamente lo sfondo. Quindi, non c'è alcuna differenza sostanziale tra il funzionamento dei due.
Differenza tra 'sfondo: nessuno' e 'sfondo: trasparente' nei CSS
IL ' sfondo: nessuno ' E ' sfondo: trasparente ”, entrambi sono utilizzati per lo stesso scopo. Impostano il colore di sfondo come nessuno o rimuovono il colore dallo sfondo.
Tuttavia, se pensiamo in modo critico e proviamo a trovare differenze tra loro, allora ci sono due possibili differenze:
- La differenza principale tra i due è che sono parole diverse con un numero diverso di caratteri al loro interno. Quindi, molte persone credono che quando vengono utilizzate in un documento enorme molte volte in luoghi diversi, il documento che utilizza ' sfondo: nessuno ” potrebbe richiedere meno tempo per essere compilato perché nessuno ha un numero di caratteri inferiore rispetto a transparent.
- Se parliamo di come vengono compilati, allora “ sfondo: nessuno ” imposta l'immagine di sfondo su nessuno o, diciamo, rimuove il colore di sfondo. D'altra parte, il “ sfondo: trasparente ” imposta il colore trasparente come sfondo del testo o dell'intera interfaccia (qualunque sia indicato nell'elemento di stile CSS).
Ma questi tipi di differenze possono essere trascurati se parliamo dell'impatto che hanno sull'interfaccia grafica perché alla fine non ci saranno differenze.
Esempio: applicazione di background:none e background:transparent
Dimostriamo praticamente che ' sfondo: nessuno ' E ' sfondo: trasparente ” fare la stessa cosa con l'interfaccia. Scrivi uno snippet di codice per conoscere l'impatto della proprietà background CSS sia con il none che con il transparent:
< h2 id = 'testo' >Questo è un semplice testo per spiegare lo scopo di background:none e background:transparent
< / h2 >
Nello snippet di codice sopra menzionato, c'è un'intestazione creata in un documento HTML e gli è stato assegnato un ID chiamato ' testo ”.
Aggiunta della proprietà Sfondo CSS
Al testo è stato assegnato un id, quindi creiamo un selettore di id nell'elemento di stile CSS e aggiungiamo semplicemente il ' sfondo: nessuno ” proprietà in esso:
# testo {sfondo : nessuno ;
}
Allo stesso modo, per scrivere il ' sfondo: trasparente ” proprietà, non c'è differenza nel metodo. Semplicemente, sostituisci ' nessuno ' con ' trasparente ”:
# testo {sfondo : trasparente ;
}
Sia il “ sfondo: nessuno ' E ' sfondo: trasparente ” genererà lo stesso output:

Significa che non c'è differenza tra i due e sono compilati allo stesso modo.
Aggiunta della proprietà di sfondo con un nome di colore
Ora, se aggiungiamo un nome di colore invece di scrivere ' nessuno ' E ' trasparente ”, l'output non sarà mai uguale a quello generato da “ sfondo: nessuno ' E ' sfondo: trasparente ”. Ad esempio, scriviamo un nome di colore nella proprietà background:
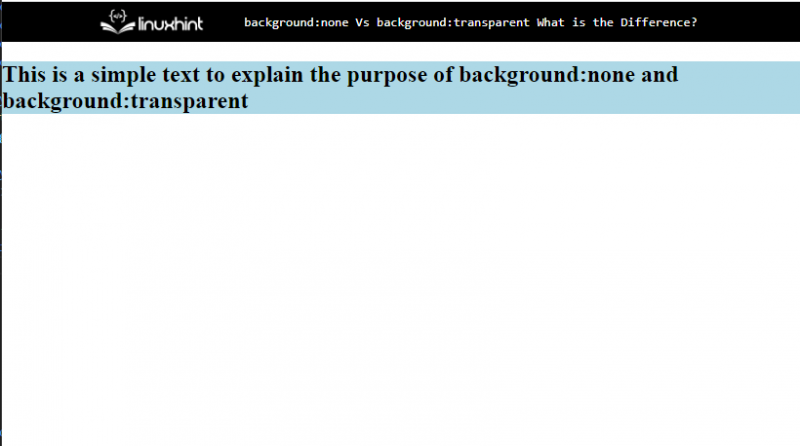
# testo {sfondo : azzurro ;
}
La differenza è chiara. Non sta visualizzando lo stesso output come nel caso di sfondo: nessuno E sfondo: trasparente :

Questo riassume la differenza tra background:none e background:transparent.
Conclusione
background:none e background:transparent sono usati rispettivamente per rimuovere il colore di sfondo e per impostare il colore di sfondo come trasparente. Tuttavia, poiché entrambi hanno esattamente lo stesso impatto sull'interfaccia di output, sia background:none che background:transparent possono essere utilizzati per lo stesso scopo.