Questo blog spiegherà la differenza tra parentesi graffe e parentesi quadre in JavaScript durante la dichiarazione di un array.
Qual è la differenza tra '{ }' e '[ ]' durante la dichiarazione di un array JavaScript?
In JavaScript, le parentesi graffe { } vengono utilizzate per dichiarare oggetti mentre le parentesi quadre [ ] possono essere utilizzate per dichiarare un array. Gli elementi all'interno delle parentesi quadre sono separati da virgole.
Vediamo esempi per creare un array e un oggetto usando { } e [ ].
Esempio 1: dichiarazione di un array utilizzando '[ ]' e '{ }'
Crea un array chiamato ' Appena ” che memorizza i linguaggi di programmazione:
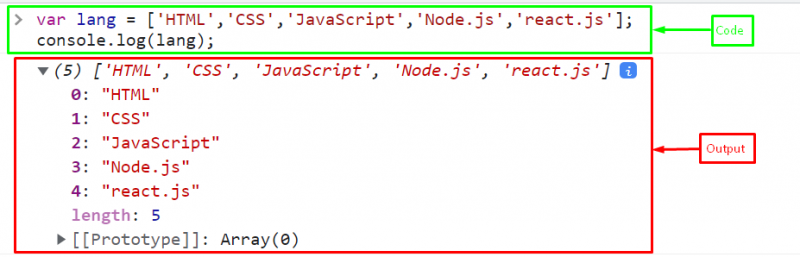
era lungo = [ 'HTML' , 'CSS' , 'Javascript' , 'Nodo.js' , 'reagire.js' ] ;
Stampa l'array sulla console:
consolare. tronco d'albero ( Appena ) ;
Produzione

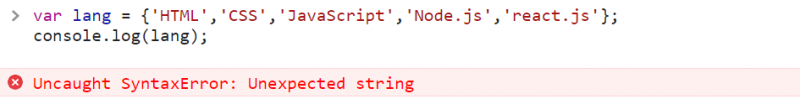
Ora, prova a dichiarare un array usando le parentesi graffe, darà ' Errore di sintassi ”:

Le parentesi graffe {} vengono solitamente utilizzate per dichiarare oggetti, che sono un tipo di struttura dati in grado di memorizzare una raccolta di coppie chiave-valore.
Esempio 2: dichiarare un oggetto utilizzando '{ }' e '[ ]'
Crea un oggetto chiamato ' informazioni sull'ora ” che memorizza le informazioni sullo studente in coppie chiave-valore:
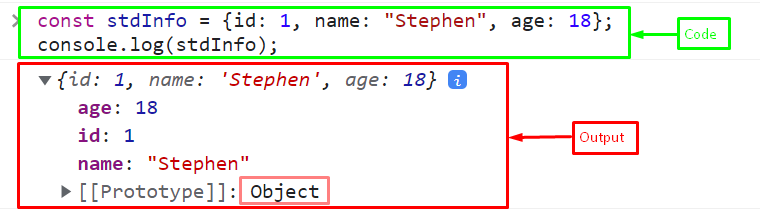
cost informazioni sull'ora = { id : 1 , nome : 'Stefano' , età : 18 } ;Stampa l'oggetto sulla console usando ' console.log() ' metodo:
consolare. tronco d'albero ( informazioni sull'ora ) ;Produzione

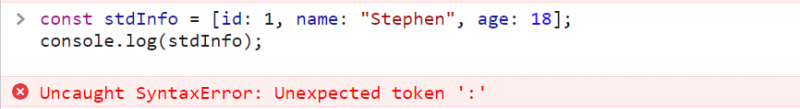
Se proveremo a memorizzare le coppie chiave-valore nella notazione [ ], verrà restituito un errore:

Vale la pena notare che è possibile utilizzare un oggetto per simulare una struttura dati simile a un array in JavaScript, ma non è un vero array e potrebbe non avere tutti gli stessi metodi e proprietà di un array reale.
Conclusione
Le parentesi graffe { } vengono utilizzate per dichiarare oggetti mentre le parentesi quadre [ ] possono essere utilizzate per dichiarare un array. Il [ ] è il modo standard per dichiarare un array in JavaScript ed è comunemente usato mentre il { } è usato per dichiarare oggetti, che sono simili agli array ma hanno alcune differenze. Gli oggetti sono una raccolta/gruppo di coppie chiave-valore, mentre gli array sono una raccolta di valori ordinati. Questo blog ha spiegato la differenza tra parentesi graffe e parentesi quadre in JavaScript durante la dichiarazione di un array.