Questa guida illustrerà gli approcci per inserire JavaScript in un file HTML.
Dove inserire JavaScript in un file HTML?
Il posizionamento di JavaScript in un file HTML può essere in:
Approccio 1: posizionamento di JavaScript all'interno del tag in un file HTML
In questo approccio, il posizionamento della parte JavaScript del codice all'interno del '
Esempio
Diamo una panoramica della dimostrazione riportata di seguito:
< testa >
< tipo di sceneggiatura = 'testo/javascript' >
posizionamento delle funzioniJs ( ) {
mettere in guardia ( 'Il posizionamento di JavaScript è all'interno del tag ' )
}
copione >
testa >
< corpo >
< centro >< pulsante al clic = 'posizionamentoJs()' > Cliccami pulsante > centro >
corpo >
Nello snippet di codice sopra:
- Includere la parte JavaScript del codice all'interno del '
” tag con l'aiuto del “ etichetta '. - Nel codice JS, definire una funzione denominata ' posizionamentoJs() ”. Nella sua definizione, visualizzare il messaggio indicato tramite la finestra di dialogo di avviso.
- Infine, nel codice HTML, crea un pulsante con un ' al clic ” evento che reindirizzerà alla funzione definita nel passaggio precedente al clic del pulsante.
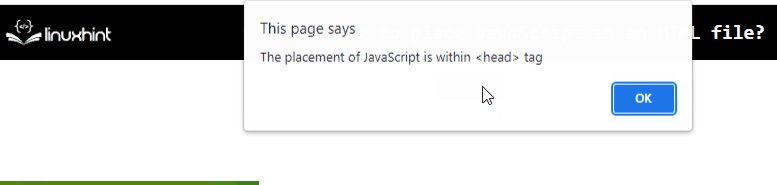
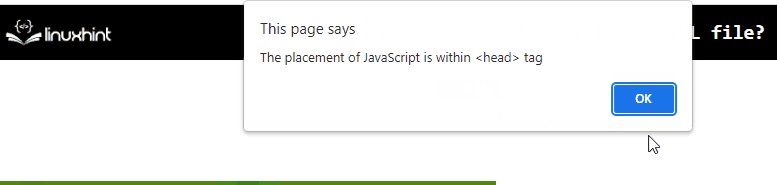
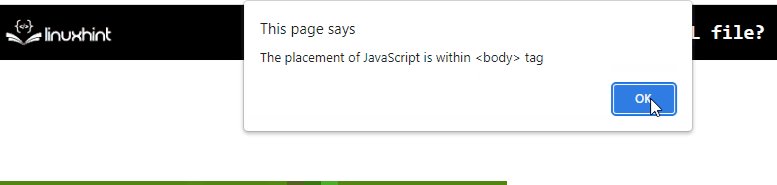
Produzione

Nell'output sopra, si può vedere che il codice JS funziona correttamente inserendolo all'interno del '
Approccio 2: posizionamento di JavaScript all'interno del tag in un file HTML
In questo approccio, il posizionamento del codice JavaScript all'interno del '
Esempio
L'esempio riportato di seguito illustra il concetto dichiarato:
< corpo >< centro >< pulsante al clic = 'posizionamentoJs()' > Cliccami pulsante > centro >
< tipo di sceneggiatura = 'testo/javascript' >
posizionamento delle funzioniJs ( ) {
mettere in guardia ( 'Il posizionamento di JavaScript è all'interno del tag ' )
}
copione >
corpo >
Nelle righe di codice precedenti:
- All'interno del “
” , allo stesso modo, crea un pulsante che richiama la funzione placementJs() con l'aiuto del “ al clic evento. - Nel blocco di codice JavaScript, dichiara una funzione denominata ' posizionamentoJs() ”.
- Questa funzione verrà richiamata al clic del pulsante e visualizzerà il messaggio indicato tramite un avviso.
Produzione

Approccio 3: posizionamento di JavaScript come file esterno
Questo particolare approccio prevede il posizionamento di un blocco di codice JavaScript come file JS esterno con il nome file particolare con un'estensione ' .js ' nel ' src 'attributo.
Esempio
Esaminiamo il seguente esempio:
< corpo >< centro >< pulsante al clic = 'posizionamentoJs()' > Cliccami pulsante > centro >
corpo >
< tipo di sceneggiatura = 'testo/javascript' src = externalfile. js > copione >
Nel codice HTML sopra:
- Ricorda l'approccio discusso per la creazione di un pulsante che reindirizza alla funzione JavaScript ' posizionamentoJs() ”.
- Successivamente, integra le funzionalità JavaScript con l'aiuto di un file JS esterno collegato con il nome del file indicato nella sezione ' src 'attributo.
Passiamo al codice JS indicato di seguito:
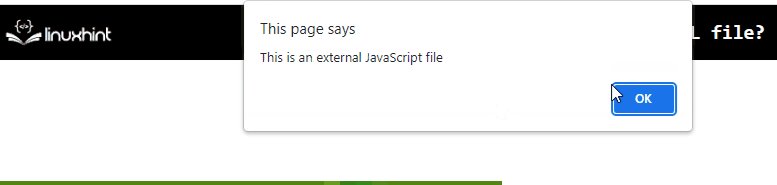
posizionamento delle funzioniJs ( ) {mettere in guardia ( 'Questo è un file JavaScript esterno' )
}
Nel blocco di codice sopra:
- Definire una funzione denominata ' posizionamentoJS() ”.
- Nella sua definizione, visualizza il messaggio dichiarato tramite avviso al clic del pulsante.
- Questo approccio restituirà lo stesso risultato incorporando sia i file HTML che JavaScript.
Produzione

Abbiamo offerto informazioni autentiche relative all'inserimento di JavaScript in un file HTML.
Conclusione
Il posizionamento di JavaScript in un file HTML può essere nel '