Questo articolo spiegherà i metodi per visualizzare datetime nel formato di 12 ore am/pm in JavaScript.
Come visualizzare DateTime nel formato di 12 ore AM/PM in JavaScript?
I seguenti approcci possono essere applicati per visualizzare datetime nel formato 12 ore am/pm in JavaScript:
- “ toLocaleString() ' Metodo.
- “ toLocaleTimeString() ' Metodo.
- “ In linea ' Funzione.
Approccio 1: visualizzare DateTime nel formato 12 ore AM/PM in JavaScript utilizzando il metodo toLocaleString()
Il ' toLocaleString() ” restituisce un oggetto data sotto forma di stringa. Questo metodo può essere applicato per restituire l'ora corrente nel formato della lingua statunitense.
Sintassi
Data . toLocaleString ( Locale , opzioni )
Nella sintassi data,
- “ Locale ” si riferisce al formato specifico della lingua.
- “ opzioni ” indica l'oggetto a cui possono essere assegnate le proprietà.
Esempio
Innanzitutto, crea un nuovo oggetto data utilizzando il ' nuova data() 'costruttore:
Ora, applica il ' toLocaleString() ” metodo avente il “ NOI ” formato della lingua e i valori assegnati dell'ora come parametri. Qui, ' ora12 ” indica che l'ora verrà visualizzata nel formato 12 ore. Ciò comporterà la visualizzazione dell'ora corrente nel formato dell'ora degli Stati Uniti:
consolare. tronco d'albero ( volta. toLocaleString ( 'in noi' , { ora : 'numerico' , minuto : 'numerico' , ora12 : VERO } ) ) ;
Produzione


Approccio 2: visualizzare DateTime nel formato 12 ore AM/PM in JavaScript utilizzando il metodo toLocaleTimeString()
Il ' toLocaleTimeString() ” restituisce l'intervallo di tempo di un oggetto data come stringa. Questo metodo può essere applicato in modo simile al metodo toLocaleString() restituendo l'ora predefinita rispetto alla data specificata.
Esempio
Nell'esempio seguente, allo stesso modo, crea un nuovo oggetto data utilizzando ' nuova data() ” e specifica la data seguente come parametro nella sequenza di “ anno ”, “ mese ' e ' giorno ” rispettivamente.
Successivamente, applica il ' toLocaleTimeString() ” con il formato dell'ora specificato come parametro come discusso nel metodo precedente:
cost appuntamento = nuovo Data ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'in noi' , {ora : 'numerico' , minuto : 'numerico' , ora12 : VERO
} )
Infine, visualizzare l'ora corrispondente risultante nell'ora predefinita rispetto alla data specificata:
consolare. tronco d'albero ( appuntamento ) ;Produzione


Approccio 3: visualizzare DateTime nel formato 12 ore AM/PM in JavaScript utilizzando la funzione Inline
Questo approccio può essere implementato per applicare un operatore condizionale al formato am/pm.
L'esempio riportato di seguito illustra il concetto dichiarato.
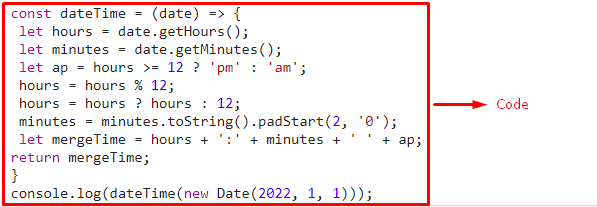
Esempio
cost appuntamento = ( Data ) => {lascia ore = Data. getHours ( ) ;
lascia minuti = Data. getMinutes ( ) ;
lascia ap = ore >= 12 ? 'pomeriggio' : 'sono' ;
ore = ore % 12 ;
ore = ore ? ore : 12 ;
minuti = minuti. accordare ( ) . percorsoInizio ( Due , '0' ) ;
lascia andare il tempo = ore + ':' + minuti + ' ' + ap ;
Restituzione mergeTime ;
}
consolare. tronco d'albero ( appuntamento ( nuovo Data ( 2022 , 1 , 1 ) ) ) ;
Nel codice sopra dimostrato:
- Innanzitutto, definisci un ' in linea ” funzione denominata “ appuntamento() ”. Questa funzione prenderà un oggetto data come parametro.
- Il ' getHours() ” metodo, nel passaggio successivo, restituirà l'ora corrente nel formato 24 ore nella funzione.
- Allo stesso modo il “ ottieniMinuti() Il metodo recupererà i minuti correnti.
- Successivamente, crea una variabile denominata ' ap ” e regolarlo su am o pm rispetto al valore delle ore.
- Nel passaggio successivo, trasforma le ore nel formato ' 12 ore ” con l'aiuto del “ % ” operatore per ottenere il resto sulla divisione per 12.
- Nell'ulteriore codice, applicare il ' accordare() ” per convertire i minuti calcolati in una stringa e utilizzare il metodo “ percorsoInizio() ” per riempire la stringa convertita con 0 se è solo una cifra.
- Infine, unisci l'ora calcolata aggiungendo rispettivamente le ore calcolate, i minuti e il formato (am/pm) e visualizzalo:
Produzione


Abbiamo concluso gli approcci che possono essere utilizzati per visualizzare datetime nel formato 12 ore am/pm in JavaScript.
Conclusione
Il ' toLocaleString() ” metodo, il “ toLocaleTimeString() ” metodo o il “ In linea La funzione ” può essere implementata per visualizzare la data e l'ora nel formato 12 ore am/pm in JavaScript. Il primo metodo può essere scelto per visualizzare l'ora corrente nel formato orario specifico, il metodo toLocaleTimeString() può essere applicato per restituire l'ora predefinita rispetto alla data specificata nel formato orario specifico e la funzione Inline può essere implementata per applicare un operatore condizionale nel formato am/pm. Questo articolo ha compilato gli approcci per visualizzare datetime nel formato di 12 ore am/pm in JavaScript.