Contorno rapido
- Cos'è il middleware in Node.js?
- Cos'è il middleware Body-Parser in Node.js?
- Come utilizzare il middleware Body-parser in Node.js?
- Conclusione
Cominciamo con le basi del middleware in Node.js.
Cos'è il middleware in Node.js?
Middleware è una funzione che fornisce l'accesso per richiedere un oggetto, rispondere a un oggetto ed eseguire la funzione in modo sequenziale spostandosi verso la funzione middleware successiva nel ciclo di richiesta-risposta dell'applicazione. Fornisce inoltre l'accesso per modificare gli oggetti di richiesta e risposta per eseguire operazioni come la verifica, l'analisi degli enti richiedenti e molto altro.
Cos'è il middleware Body-Parser in Node.js?
IL ' analizzatore del corpo ' è un middleware di analisi del corpo che gestisce le richieste HTTP POST. La richiesta 'POST' invia i dati a un server per creare o modificare la risorsa. Il middleware 'bode-parser' analizza i corpi delle richieste in entrata come un oggetto JavaScript (se il tipo di contenuto dell'applicazione è JSON) e il modulo HTML (se il tipo MIME è application/x-www-form-urlencoded ). Una volta terminato, è possibile utilizzarlo in un'applicazione.
Dopo aver acquisito le nozioni di base sul middleware body-parser, passiamo al suo utilizzo.
Come utilizzare il middleware Body-parser in Node.js?
Per utilizzare il middleware body-parser in Node.js, seguire i passaggi delle istruzioni seguenti:
- Passaggio 1: inizializza un progetto Node.js
- Passaggio 2: installare Body Parser
- Passaggio 3: installa Express ed EJS
- Passaggio 4: creare un modello EJS
- Passaggio 5: utilizzare il middleware Body Parser
- Passaggio 6: distribuire l'applicazione Node.js
Cominciamo con l'inizializzazione del progetto Node.js.
Passaggio 1: inizializza un progetto Node.js
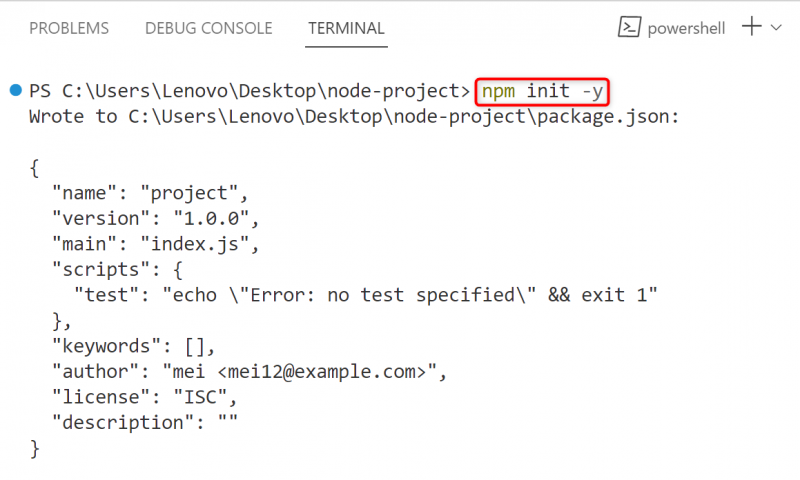
Innanzitutto, inizializza il progetto Node.js eseguendo il comando ' npm (gestore pacchetti nodo)” comando di inizializzazione:
npm init - ENel comando sopra, il ' -E' flag viene utilizzato per rispondere a tutte le domande 'sì'.
L'output mostra che ' pacchetto.json 'Il file viene creato con successo contenente il seguente set di proprietà:

Passaggio 2: installare Body Parser
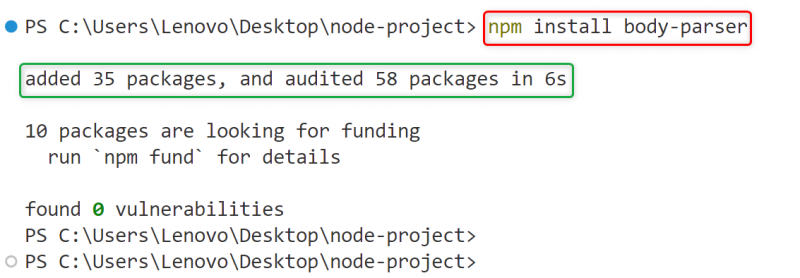
Successivamente, installa il pacchetto body-parser nell'applicazione Node.js corrente eseguendo il comando ' npm 'comando di installazione:
corpo di installazione npm - parserL'output seguente mostra che il pacchetto body-parser è stato installato con successo nell'applicazione Node.js specificata:

Passaggio 3: installa Express ed EJS
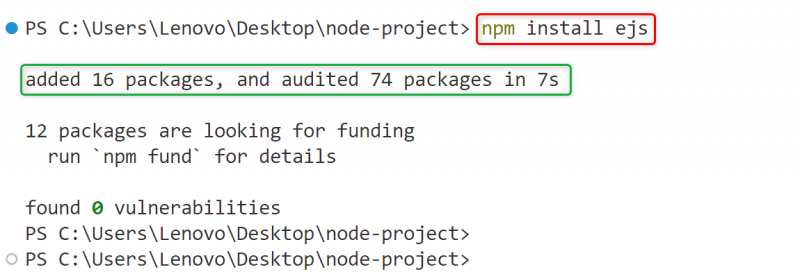
Ora installa il ' non (Embedded JavaScript Templating)” nell'applicazione Node.js. 'ejs' è il rinomato motore JavaScript utilizzato da Node.js che accetta i dati HTML come semplice Javascript:
npm installa ejsSi può osservare che la libreria “ejs” è stata aggiunta all'attuale applicazione Node.js:

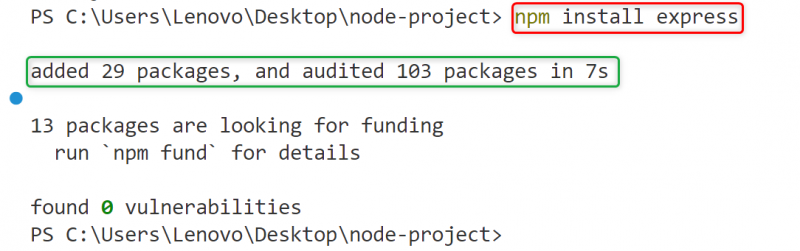
Inoltre, installare il ' esprimere ' framework web per costruire l'applicazione Node.js in modo semplice e veloce:
npm installa espressoL'“express” è stato aggiunto anche all'applicazione Node.js:

Passaggio 4: creare un modello EJS
Una volta installati tutti i pacchetti richiesti, crea un modello 'ejs' con le seguenti righe di codice e salvalo come ' SampleForm.ejs ' file:
DOCTYPEhtml >< html >
< Testa >
< titolo > Corpo - Analizzatore Middleware titolo >
Testa >
< corpo >
< centro >
< h1 > Diario campione h1 >
< formare l'azione = 'salvare i dati' metodo = 'INVIARE' >
< pre >
< etichetta > Titolo : etichetta >< tipo di ingresso = 'testo' nome = 'titolo' > < fratello >
< etichetta > Data etichetta >< tipo di ingresso = 'data' nome = 'data' >< fratello >
< etichetta > Data etichetta >< tipo di ingresso = 'data' nome = 'data' >< fratello >
< tipo di ingresso = 'invia' valore = 'Invia diario' >< fratello >
pre >
modulo >
centro >
corpo >
html >
La spiegazione del codice sopra è la seguente:
- IL '
Il tag ' specifica il titolo del documento HTML. - IL '
Il tag ' allinea il contenuto al centro della pagina web. - IL ' Il tag ' inserisce un elemento di intestazione di primo livello.
- IL '
' Il tag crea un elemento del modulo che raccoglie informazioni dall'utente. All'interno dell'elemento “form” il “ azione L'attributo ' specifica l'azione eseguita all'invio del modulo e l'attributo ' metodo L'attributo con un valore 'post' invia i dati al server. - IL ' Il tag ' visualizza gli elementi specificati sulla pagina con la larghezza del carattere fissa uguale a quella del codice sorgente.
- IL '
Il tag ' specifica l'etichetta del campo di input. - IL '
” type aggiunge il campo di input di tipo “ testo ' e il nome ' titolo ”. - I successivi due tag ' ' aggiungono i campi di input dei tipi e nomi specificati.
Passaggio 5: utilizzare il middleware Body Parser
Ora crea un file “.js” denominato “ indice.js ' e utilizza il middleware body-parser al suo interno per analizzare i corpi di tutte le richieste in arrivo. Quando viene creato il file “.js”, copia al suo interno le seguenti righe di codice:
cost bodyparser = richiedere ( 'parser corporeo' )cost esprimere = richiedere ( 'esprimere' )
cost sentiero = richiedere ( 'sentiero' )
cost app = esprimere ( )
lascia PORT = processi. ambiente . porta || 8080
app. impostato ( 'visualizzazioni' , sentiero. giuntura ( __nomedir ) )
app. impostato ( 'motore di visualizzazione' , 'NO' )
app. utilizzo ( bodyparser. urlencoded ( { esteso : VERO } ) )
app. utilizzo ( bodyparser. json ( ) )
app. Ottenere ( '/' , funzione ( richiedi, ris ) {
ris. rendere ( 'Modulo di esempio' )
} ) ;
app. inviare ( '/salvare i dati' , ( richiedi, ris ) => {
consolle. tronco d'albero ( 'Utilizzo del parser del corpo: ' , rich. corpo )
} )
app. Ascoltare ( PORTO, funzione ( errore ) {
Se ( errore ) gettare errore
consolle. tronco d'albero ( 'Server creato su PORT' , PORTO )
} )
La spiegazione delle righe di codice sopra indicate è scritta di seguito:
- In primo luogo, il “ richiedere() ' Il metodo importa i moduli 'body-parser', 'express' e 'percorso' nell'applicazione Node.js corrente.
- Successivamente, crea un'istanza dell'applicazione espressa con l'aiuto di ' esprimere() 'costruttore.
- Dopodiché, il “ processo.env La proprietà ' esegue il server locale sul valore predefinito ' PORTA ”. Se la porta predefinita è occupata, il server verrà eseguito sulla porta specificata che è ' 8080 ”.
- Ora imposta il motore di visualizzazione con l'aiuto del middleware specificato in cui 'views' indica la cartella in cui vengono salvate tutte le pagine Web e ' percorso.join() ' Il metodo unisce i segmenti di percorso della directory corrente e crea un unico percorso.
- Una volta fatto tutto, il “ app.uso() Il metodo ' inserisce il ' analizzatore del corpo ' middleware nel percorso indicato. Questo middleware del parser del corpo utilizza il ' urlencoded ' parser che analizza solo i corpi 'urlencoded' la cui intestazione 'content-type' corrisponde all'opzione 'type'.
- Il secondo “parser del corpo” utilizza il “ JSON ' parser per analizzare i corpi delle richieste in entrata come oggetto JSON nel formato chiave-valore.
- IL ' app.get() ' invia la richiesta HTTP 'GET' al percorso specificato ed esegue una funzione di callback avente il ' rich (richiesta)” e “ ris (rispondere)”.
- All'interno della funzione di richiamata, il ' ris.render() Il metodo esegue il rendering della risposta quando viene eseguita la funzione di callback specificata.
- Il metodo “app.post()” invia la richiesta HTTP “POST” che è più sicura perché non visualizza i dati nell'URL. Definisce inoltre una funzione di callback che utilizza il ' corpo rich ' per ottenere i dati dai campi di input.
- Infine, il “ app.ascolta() ' crea una connessione sulla porta specificata e definisce la funzione di callback. In questa funzione, il “ Se ' genera un errore se si verifica durante l'esecuzione del programma e l'istruzione ' console.log() ' visualizza la dichiarazione di conferma sulla console.
Passaggio 6: distribuire l'applicazione Node.js
Infine, distribuisci l'applicazione Node.js con l'aiuto del pulsante ' nodo ' parola chiave in questo modo:
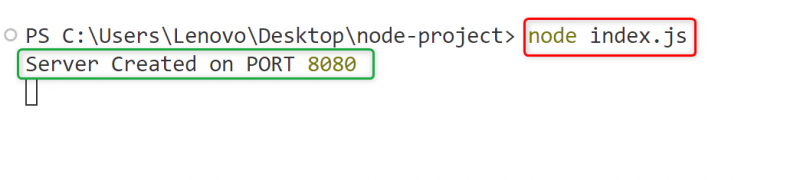
indice del nodo. js
L'esecuzione del comando precedente mostra un messaggio di conferma che il server è stato creato correttamente sulla porta specificata:

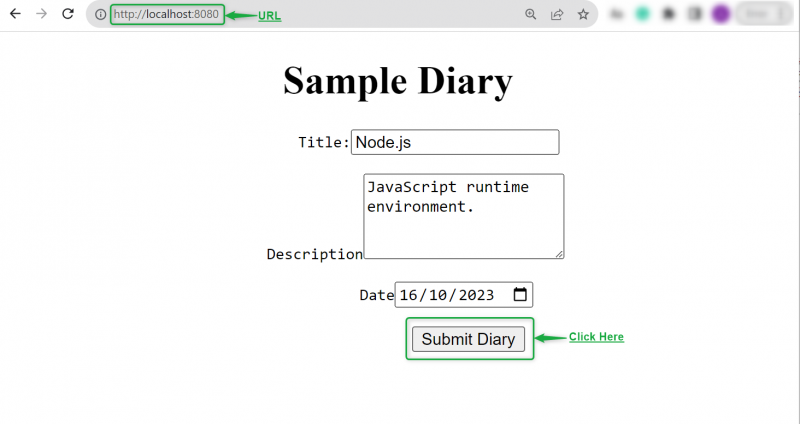
Ora visita il seguente URL http://localhost:8080 per vedere il Diario Campione. Nella pagina web “Sample Diary” compila tutti i campi di input e fai clic sul pulsante “ Invia diario pulsante ' per salvare il contenuto:

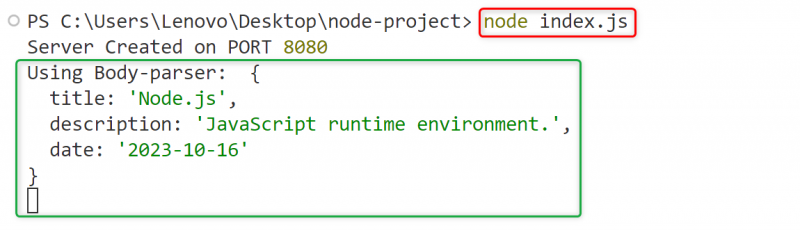
Si può osservare che dopo aver inviato le informazioni, il terminale mostra automaticamente tutti i corpi degli elementi HTML utilizzati nel “Sample Diary” come oggetto JSON:

Si tratta di utilizzare il middleware body-parser in Node.js.
Conclusione
Per utilizzare il ' analizzatore del corpo ' in Node.js utilizzare ' urlencoded ' e il ' JSON ' Parser che analizzano il corpo di tutte le richieste in arrivo e le visualizzano come oggetto JSON. Gestisce i corpi delle richieste 'POST' e li analizza per recuperare il contenuto di tutti gli elementi utilizzati nel documento HTML. Fornisce un modo semplice e semplice per elaborare la data inviata dal corpo della richiesta HTTP in entrata. Questo post ha praticamente dimostrato l'uso del middleware body-parser in Node.js.