Questo articolo descriverà come definire lo stile del modale Bootstrap.
Come modellare il modale Bootstrap?
Per sapere come definire lo stile del modale Bootstrap, segui i passaggi seguenti.
Passaggio 1: crea un file HTML
Innanzitutto, crea un modale seguendo le istruzioni fornite di seguito:
- Creare un ' ” container e assegnagli una classe “ contenitore-modale-principale ”.
- Quindi, aggiungi un pulsante che attiverà la finestra modale. Assegnagli il ' btn ”, “ btn-primario ', E ' mostra-modale ' classi. Imposta gli attributi dei dati ' data-toggle ” con il valore “ modale ' e il ' dati-target ' con il ' #myModal ' valore. Questo id punta all'id della finestra modale.
- Successivamente, crea la finestra modale. Per fare ciò, aggiungi un '
” elemento e assegnalo “ modale ' E ' dissolvenza ” classi e impostare id.- Aggiungere un '
” per la finestra di dialogo del modale e assegnagli il “ dialogo modale ' classe.- Quindi, specifica il contenuto del modale in un '
' e assegnagli la classe ' contenuto modale ”.- Crea un pulsante di chiusura con la classe ' vicino ”. IL ' data-licenziamento L'attributo ” viene utilizzato per chiudere la finestra modale.
- Quindi, specifica il corpo modale con le classi ' corpo modale ' E ' riga ”. Al suo interno, prendi una colonna di 6 griglie per l'immagine e 6 per il contenuto.
- L'immagine è incorporata utilizzando il '
etichetta '. - Poi, all'interno del “
” elemento con il “ contenuto ” class, aggiungi il titolo, il sottotitolo e la descrizione.- Successivamente, posiziona un pulsante con il Bootstrap ' btn ”, “ btn-pericolo ', E ' p-2 ' classi:
< div classe = 'contenitore-modale-principale' >
< pulsante classe = 'btn btn-primary show-modal' data-toggle = 'modale' dati- bersaglio = '#mioModale' > visualizza modale < / pulsante >
< div classe = 'dissolvenza modale' id = 'mioModale' >
< div classe = 'dialogo modale' >
< div classe = 'contenuto modale' >
< pulsante classe = 'vicino' data-licenziamento = 'modale' >
< span > × < / span >< / pulsante >
< div classe = 'riga del corpo modale' >
< div classe = 'immagine-modale col-sm-6' >< imm src = '/img/vestiti.jpg' >< / div >
< div classe = 'contenuto col-sm-6' >
< h3 classe = 'titolo' > Offerta speciale < / h3 >
< span classe = 'sottotitolo' > Sconto del 20% su asporto e consegna < / span >
< P classe = 'descrizione' > Camicie della migliore qualità. Ogni dimensione è disponibile. Facilmente lavabile. < / P >
< pulsante classe = 'btn btn-pericolo p-2' > SCOPRI DI PIÙ < / pulsante >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Passaggio 2: stile della classe 'main-modal-container'.
L'intero contenitore è stilizzato con il CSS ' famiglia di font ' proprietà:
.main-container-modale {
famiglia di font : 'Poppin' , sans serif ;
}Passaggio 3: classe 'show-modal' di stile
IL ' mostra-modale ” la classe è dichiarata con le seguenti proprietà:
.main-container-modale .show-modal {
colore : #F F F ;
colore di sfondo : #3a97c9 ;
trasformazione del testo : capitalizzare ;
imbottitura : 10px 15px ;
margine : 80 pixel auto 0 ;
Schermo : bloccare ;
}Qui:
- “ colore ” imposta il colore del carattere.
- “ colore di sfondo ” imposta il colore di sfondo dell'elemento.
- “ trasformazione del testo ” rende maiuscolo il testo.
- “ imbottitura ” regola lo spazio attorno al contenuto dell'elemento.
- “ margine ” produce spazio attorno all'elemento.
- “ Schermo ” con il valore “ bloccare ” imposta la larghezza dell'elemento al 100%.
Step 4: Modella la classe “modal-dialog” su Fade
.modale .dissolvenza .modal-dialog {
trasformare : scala ( 0 ) ;
transizione : Tutto 450 ms bezier cubico ( .47 , 1.64 , .41 , .8 ) ;
}Quando il modale si dissolve, le seguenti proprietà CSS vengono applicate al ' dialogo modale ' classe:
- “ trasformare ” proprietà con il “ scala() Il valore ” aumenta o diminuisce la dimensione dell'elemento verticalmente o orizzontalmente.
- “ transizione ” sposta gradualmente l'elemento. IL ' bezier cubico() La funzione ” applica la curva di bezier cubica. È determinato da quattro punti.
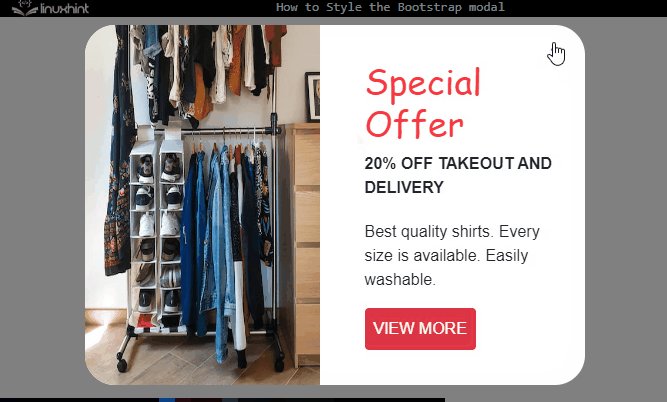
Passaggio 5: stile della classe 'modal-dialog' in mostra
.modale .spettacolo .modal-dialog {
trasformare : scala ( 1 ) ;
}Il CSS” trasformare ” proprietà con il valore “ scala(1) ” aumenta le dimensioni della finestra di dialogo.
Passaggio 6: Classe di stile 'contenuto modale'.
.main-container-modale .modal-dialog .modal-content {
bordo-raggio : 30px ;
confine : nessuno ;
traboccare : nascosto ;
}IL ' contenuto modale ” è decorato con le seguenti proprietà:
- “ bordo-raggio ” arrotonda i bordi dell'elemento.
- “ confine ” con il valore “ nessuno ” nasconde il confine.
- “ traboccare ” controlla il flusso del contenuto.
Step 7: Style “chiudi” Classe
.main-container-modale .modal-dialog .modal-content .vicino {
colore : #747474 ;
colore di sfondo : rgb ( 255 , 255 , 255 , 0,5 ) ;
altezza : 27 pixel ;
larghezza : 27 pixel ;
imbottitura : 0 ;
opacità : 1 ;
traboccare : nascosto ;
posizione : assoluto ;
Giusto : 15px ;
superiore : 15px ;
indice z : 2 ;
}Qui:
- “ opacità ” definisce il livello di trasparenza dell'elemento.
- “ posizione ” con il valore “ assoluto ” imposta la posizione dell'elemento rispetto alla sua posizione padre.
- “ Giusto ' E ' superiore ” imposta lo spazio a destra e in alto del pulsante di chiusura.
- “ indice z ” specifica l'ordine di stack dell'elemento. L'ordine di pila maggiore porta l'elemento in primo piano.
Passaggio 8: Classe 'modal-body' di stile
.main-container-modale .modal-dialog .modal-content .modal-corpo {
imbottitura : 0 !importante ;
}Lo spazio attorno all'intero corpo modale è regolato da CSS ' imbottitura ' proprietà. Inoltre, il “ !importante La parola chiave ” viene utilizzata per impostare l'importanza dell'elemento.
Passaggio 9: stile elemento 'img'.
.main-container-modale .modal-dialog .modal-content .modal-corpo .immagine-modale imm {
altezza : 100% ;
larghezza : 100% ;
}Passaggio 10: modellare la classe 'contenuto'.
.main-container-modale .modal-dialog .modal-content .modal-corpo .contenuto {
imbottitura : 35px 30px ;
}Utilizzando il ' imbottitura ” , lo spazio viene aggiunto intorno alla “ contenuto ” contenuto della classe.
Passaggio 11: classe 'titolo' di stile
.main-container-modale .modal-dialog .modal-content .modal-corpo .titolo {
colore : #fb3640 ;
famiglia di font : 'Sacramento' , corsivo ;
dimensione del font : 35px ;
}Qui:
- “ famiglia di font ” definisce lo stile del carattere.
- “ dimensione del font ” imposta la dimensione del carattere.
Step 12: Style “sottotitolo” Class
.main-container-modale .modal-dialog .modal-content .modal-corpo .sottotitolo {
font-weight : 600 ;
trasformazione del testo : maiuscolo ;
margine : 0 0 20px ;
Schermo : bloccare ;
}Secondo il frammento di codice fornito:
- “ font-weight ” imposta lo spessore del carattere.
- “ trasformazione del testo ” imposta il carattere maiuscolo/minuscolo.
Produzione

Ecco come puoi modellare il modale Bootstrap.
Conclusione
Per dare uno stile alla finestra modale di Bootstrap, per prima cosa aggiungi il pulsante che attiverà il modale. Quindi, crea la finestra modale utilizzando gli elementi HTML. Successivamente, aggiungi diverse proprietà CSS, tra cui ' imbottitura ”, “ margine ”, “ colore ”, “ transizione ” e molti altri per modellare la finestra modale. Più in particolare, il “ bezier cubico La funzione ” viene utilizzata per applicare l'effetto di transizione in una curva a quattro punti sulla finestra modale. Questo post ha spiegato la procedura per modellare il modale Bootstrap.