“ Astro.js ' è un moderno framework di sviluppo web basato su JavaScript che supporta il proprio linguaggio chiamato ' Astro ”. I suoi componenti sembrano simili ad altri framework di sviluppo front-end come React.js. Astro.js offre agli sviluppatori la possibilità di scrivere tutto il codice del framework JavaScript sotto lo stesso cofano. In modo che lo sviluppatore possa codificare in React, Tailwind, Angular, TypeScript, Vue e così via nello stesso progetto senza passare ogni volta attraverso il processo di configurazione.
Questo articolo ha dimostrato le fasi di installazione e configurazione coinvolte nell'implementazione del progetto Astro.js.
Come installare e configurare Astro.js su Windows?
L’installazione di “ Astro.js ' può essere implementato utilizzando il comando ' npm ”, “ pnpm ', O ' filato ”, ma la procedura rimane la stessa. Ma in questa dimostrazione, il “ npm Verrà utilizzato Node Package Manager. Esaminiamo una guida procedurale passo passo per l'installazione del framework Astro.js su Windows.
Prerequisiti
Per installare e configurare Astro.js su Windows localmente, è necessario soddisfare alcuni prerequisiti. Questi includono:
- “ js ” con una versione minima di “v16.12.0” è richiesta.
- Si consiglia l'editor di testo Visual Code.
- Conoscenze di base per l'utilizzo del prompt della riga di comando.
Passaggio 1: avvio del processo di installazione
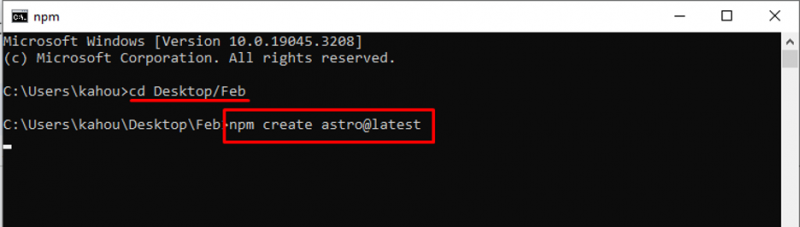
Innanzitutto, apri il prompt della riga di comando. Successivamente, visita la directory del progetto in cui utilizzerai Astro.js tramite il pulsante ' CD 'comando:
cd
Successivamente, esegui il comando ' npm crea astro@latest ' per avviare il comando ' Astro.js 'processo di installazione:
npm crea astro@latest' 
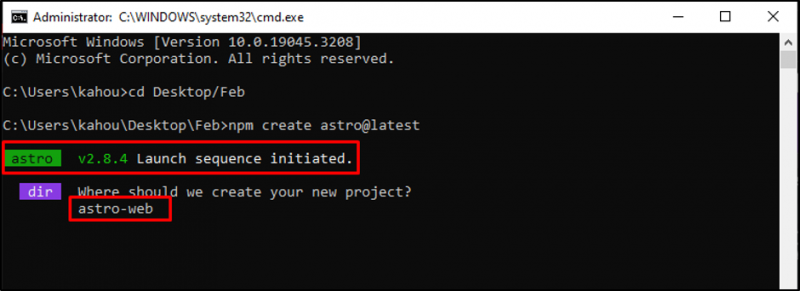
Passaggio 2: nominare il progetto
Successivamente, la risposta è stata generata con un valore predefinito per il nome del progetto. Qui, sta a te decidere se rinominare il progetto o semplicemente seguire il flusso:

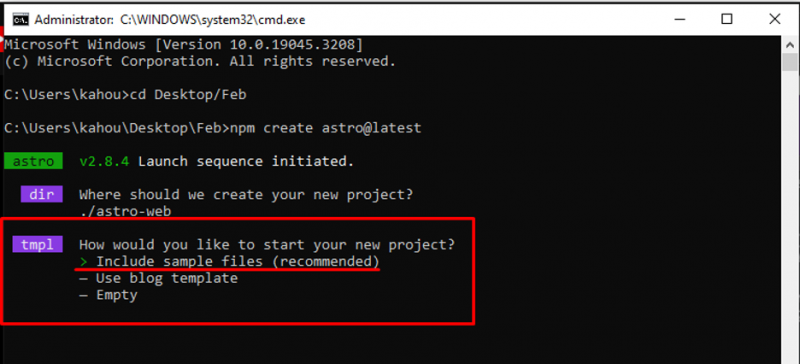
Passaggio 3: definizione del tipo di progetto
Astor.js offre molteplici modelli e temi integrati che possono essere facilmente personalizzati dagli sviluppatori finali. Qui è stata generata un'altra risposta chiedendo che tipo di progetto hai intenzione di sviluppare:

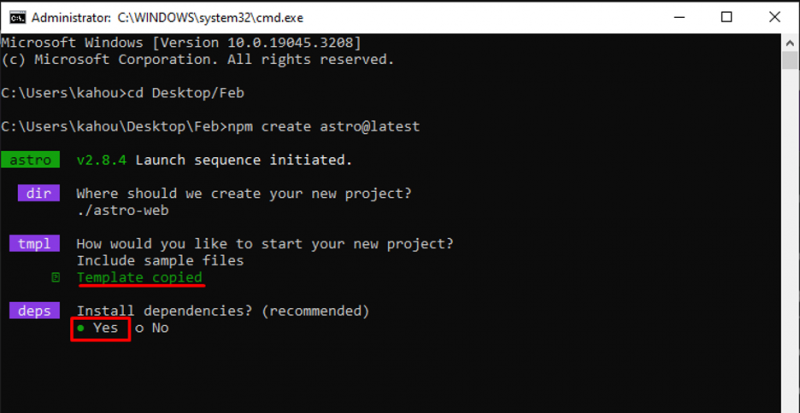
Passaggio 4: installazione delle dipendenze
Ora installa le dipendenze consigliate per rendere fluido il flusso di esecuzione e assicurarti di avere tutto ciò che è richiesto:

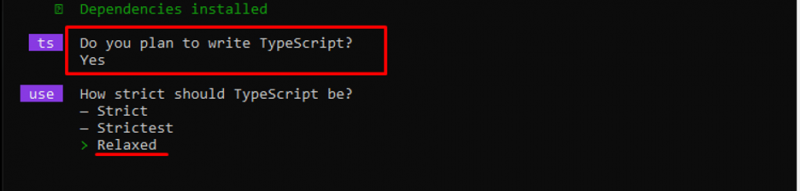
Passaggio 5: aggiunta di TypeScript
Il linguaggio Astro.js funziona semplicemente con HTML, CSS e JavaScript. Tuttavia, è possibile importare altri moduli framework, ma nel front-end la struttura del codice è simile all'HTML. IL ' Dattiloscritto ” può anche essere ereditato nel progetto a seconda della necessità:

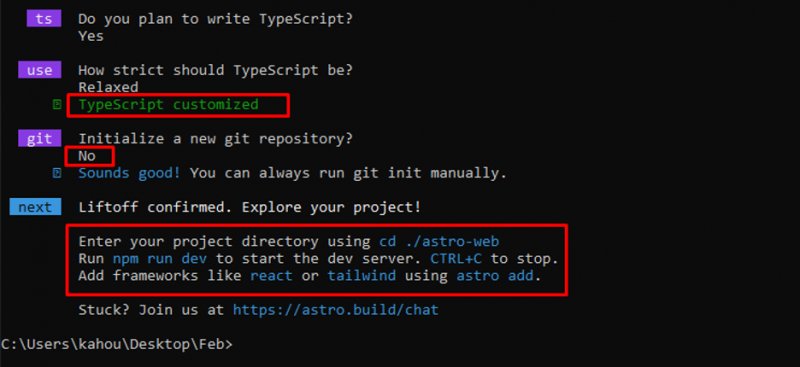
Passaggio 6: configurazione di Astro.js
Dopo aver risposto a tutte le domande, Astro.js creerà un progetto personalizzato in base alle esigenze dell'utente e fornirà indicazioni su come eseguire il progetto sul browser:

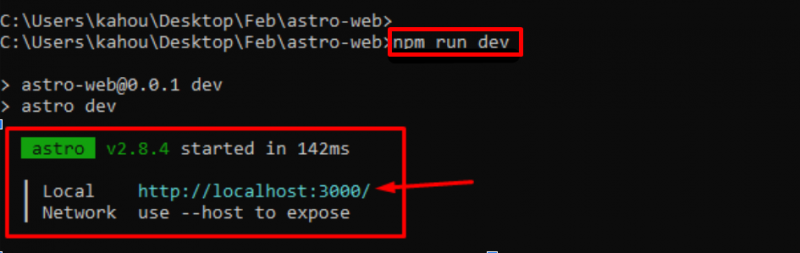
Passaggio 7: esecuzione del progetto Astro.js
Ora usa il ' CD “comando per entrare all’interno del file appena creato” Astro.js 'cartella:
cdSuccessivamente, esegui il comando ' npm esegui dev 'comando per avviare il progetto localmente come mostrato di seguito:
npm esegui dev 
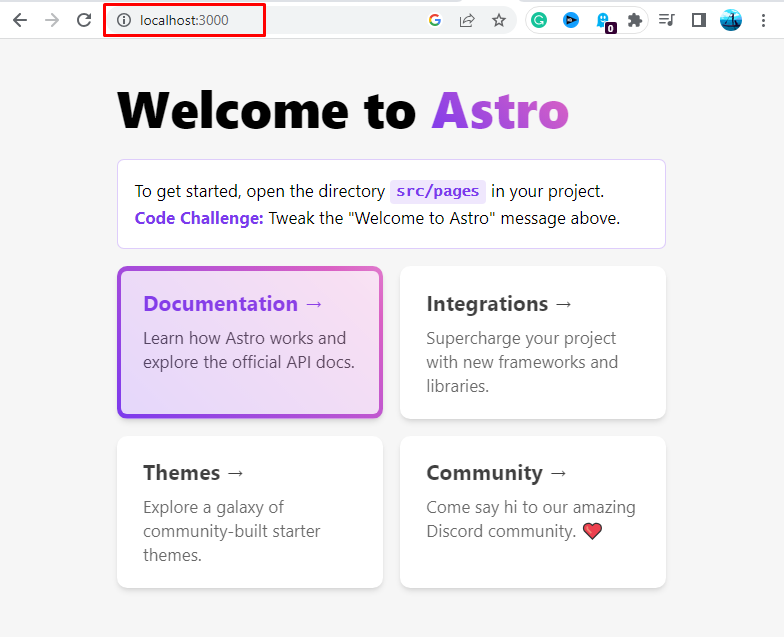
Passaggio 8: apertura del progetto nel browser
Ora avvia il browser e vai alla sezione ' host locale:3000 'URL per caricare il progetto:

L'output mostra la pagina Web consigliata o modello che abbiamo installato durante il processo di installazione. Questo è tutto sull'installazione e la configurazione di Astro.js su Windows.
Conclusione
Per installare Astro.js, apri il terminale e vai alla directory del progetto. Successivamente, esegui ' npm crea astro@latest ' per avviare la procedura guidata di installazione per Astro.js. Quindi, verrà generata una serie di risposte, ciascuna delle quali aiuterà gli sviluppatori a configurare e rispondere in base ai requisiti. Successivamente, esegui ' npm esegui dev ' comando e visitare il ' host locale:3000 ” URL per lanciare il progetto Astro. Questa è tutta la procedura per installare Astro.js su Windows.