Questo blog copre le seguenti aree di contenuto:
- Come applicare la decorazione del testo con il passaggio del mouse, la messa a fuoco e gli stati attivi di Tailwind?
- Applicazione della decorazione del testo con lo stato 'hover'.
- Applicazione della decorazione del testo con lo stato 'focus'.
- Applicazione della decorazione del testo con lo stato 'attivo'.
Come applicare la decorazione del testo con il passaggio del mouse, la messa a fuoco e gli stati attivi di Tailwind?
Il testo può essere decorato tramite il pulsante “ decorazione del testo ' proprietà. Questa proprietà può essere applicata con vari stati modificatori come ' passa il mouse ', ' messa a fuoco ' E ' attivo ' per decorare di conseguenza il testo in base all'azione dell'utente.
Esempio 1: Applicazione della decorazione del testo con lo stato 'hover'.
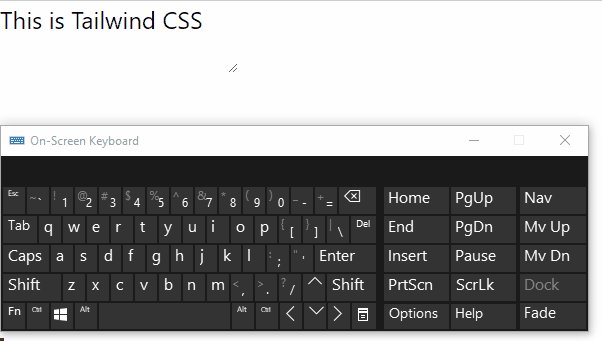
Questo esempio applica il ' decorazione del testo ' proprietà in modo tale che non sia sottolineata per impostazione predefinita ma venga sottolineata al passaggio del mouse:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'nessuna sottolineatura al passaggio del mouse: sottolineatura' > Questo è Tailwind CSS < / textarea >
< / corpo >
< / html >
Secondo queste righe di codice, specificare il percorso CDN all'interno del campo '
Produzione

Come visto, il “ 'L'elemento viene sottolineato al passaggio del mouse con successo.
Esempio 2: Applicazione della decorazione del testo con lo stato 'focus'.
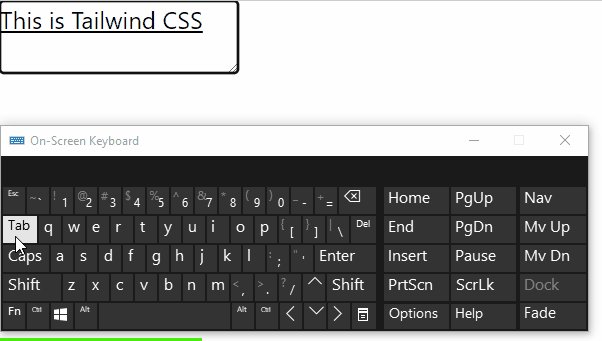
Il seguente blocco di codice decora il testo includendo ' messa a fuoco ' stato. Ciò sottolinea il testo (non sottolineato per impostazione predefinita) sull'elemento che viene focalizzato tramite ' Tab ' chiave:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'focus senza sottolineatura: sottolineatura' >Questo è Tailwind CSS< / textarea >
< / corpo >
< / html >
Secondo questo codice:
- Allo stesso modo, includi il percorso CDN e incorpora il ' 'elemento.
- Successivamente, utilizza il ' decorazione del testo ” proprietà che rende il testo non sottolineato per impostazione predefinita.
- Il associato “ messa a fuoco ' Lo stato sottolinea quindi il testo sull'elemento che viene messo a fuoco.
Produzione

Questo risultato significa che il testo contenuto nell'elemento viene sottolineato premendo il pulsante ' Tab ' chiave, ovvero focalizzare l'elemento.
Esempio 3: Applicazione della decorazione del testo con lo stato 'attivo'.
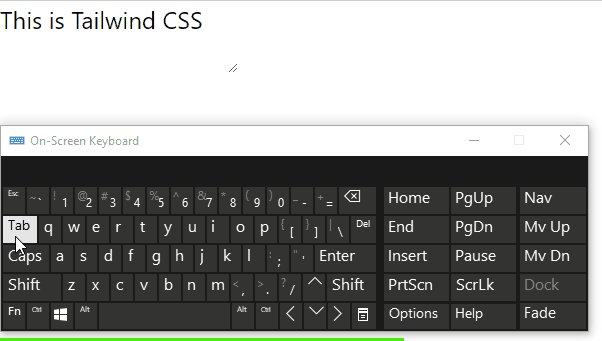
In questo esempio, il testo può essere decorato in modo tale che “ linea passante ” viene applicata su di esso quando l'elemento è attivo:
< html >
< Testa >
< meta set di caratteri = 'utf-8' >
< meta nome = 'vista' contenuto = 'larghezza=larghezza-dispositivo, scala-iniziale=1' >
< sceneggiatura src = 'https://cdn.tailwindcss.com' >< / sceneggiatura >< / Testa >
< corpo >
< textarea classe = 'nessuna sottolineatura attiva: riga passante' >Questo è Tailwind CSS< / textarea >
< / corpo >
< / html >
In questo frammento di codice, applica i passaggi indicati di seguito:
- Richiamare le metodologie discusse per includere il percorso CDN e il ' 'elemento.
- Ora applica la decorazione del testo ' senza sottolineatura ' per impostazione predefinita e allocare la proprietà ' attivo 'Stata con' linea passante ”.
- Ciò risulta in linea attraverso il testo contenuto quando l'elemento è attivo.
Produzione

Da questo output si può verificare che il testo sia decorato in modo appropriato in conformità con lo stato applicato.
Conclusione
Il testo può essere decorato tramite il pulsante “ decorazione del testo ' proprietà. Questa proprietà può essere applicata con il comando “ passa il mouse ', ' messa a fuoco ' E ' attivo ' Il modificatore indica di decorare il testo rispettivamente al passaggio del mouse, sull'elemento focalizzato o sull'elemento attivo.