Questo post discuterà il metodo Array.findIndex() in ES6.
Cos'è Array.findIndex() in ES6?
Array.findIndex() è un metodo JavaScript introdotto in ES6. Viene utilizzato per restituire l'indice di un elemento iniziale dell'array che soddisfa le aspettative in base alla condizione dichiarata. Non influisce sull'array originale. D'altra parte, se non esiste alcun elemento nell'array, restituisce il valore nella forma negativa. Tuttavia, questo metodo non può eseguire le funzioni per l'elemento dell'array se non è presente alcun valore.
Come utilizzare il metodo Array.findIndex() in ES6?
Per utilizzare array.findIndex() in ES6, prova la sintassi fornita:
vettore. findIndice ( funzione ( currentValue, indice, arr ) , thisValue )
Qui:
- “ valore corrente ” determina il valore che verrà trovato nell'array.
- “ indice ” è utilizzato per determinare l'indice dell'array.
- “ arr ” è usato per definire l'array.
- “ thisValue ” è un valore facoltativo assegnato alla funzione da utilizzare come funzione “ Questo ' valore.
Esempio 1: utilizzare Array.findIndex() con valori numerici
Per utilizzare array.findIndex() con valori numerici, prova le istruzioni elencate:
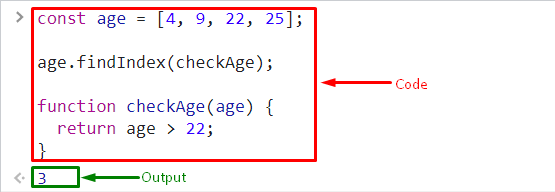
- Dichiara e inizializza la costante con un nome particolare e assegna il valore in forma numerica in un array.
- Successivamente, invocare il ' trovaIndice() ” metodo che troverà l'indice in base al parametro specificato:
età. findIndice ( checkAge ) ;
Successivamente, definisci ' checkAge() ” funzione e aggiungere il “ ritorno ” istruzione per restituire l'output della condizione:
funzione checkAge ( età ) {ritorno età > 22 ;
}
La funzione ha restituito ' 3 ” che indica che il valore maggiore di “ 22 ” è stato trovato nel terzo indice dell'array:

Esempio 2: utilizzare Array.findIndex() con valori di testo
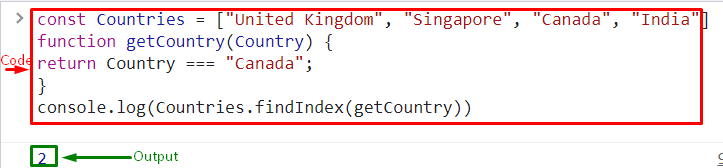
IL ' array.findIndex() Il metodo ” può essere utilizzato anche con valori di testo in un array. Per fare ciò, definisci la costante con un nome specifico e assegna il valore in un array:
cost Paesi = [ 'Regno Unito' , 'Singapore' , 'Canada' , 'India' ]Successivamente, definisci una funzione con il nome ' getPaese() ”. Quindi, utilizza il ' ritorno 'istruzione per emettere il paese con il valore' Canada ”:
funzione getCountry ( Paese ) {ritorno Paese === 'Canada' ;
}
Infine, esegui il ' console.log() ” metodo per visualizzare l'output sulla console. Per fare ciò, invoca il metodo findIndex() e passa ' getCountry ” come parametro:
consolare. tronco d'albero ( Paesi. findIndice ( getCountry ) ) 
Si tratta di utilizzare il metodo array.findIndex() in ES6.
Conclusione
Array.findIndex() è un metodo JavaScript introdotto in ES6. Viene utilizzato per restituire l'indice di un elemento iniziale dell'array che viene valutato come vero, secondo la condizione dichiarata. È inoltre possibile richiamare questo metodo per trovare il valore di indice di set di dati numerici e di testo in un array. Questo tutorial ha dimostrato l'utilizzo del metodo JavaScript Array.findIndex().